一文洞察Chrome DevTools近半年新增了哪些功能
0 条评论原文地址:https://www.zoo.team/article/chrome-devtools
工欲善其事,必先利其器。Chrome Devtools 是前端开发工程师不可或缺的开发工具,最近半年 Chrome 更新了 6 个版本,其中的 5 个版本里 Chrome Devtools 也更新了一些新功能,我们对最近的一些更新做了翻译整理,下面我们一起来看看近半年有哪些值得关注的新功能。
本文由政采云前端团队 @ 子洋同学翻译,原文可访问: https://developers.google.com/web/updates/2019/09/devtools
DevTools(Chrome 74)的新增功能
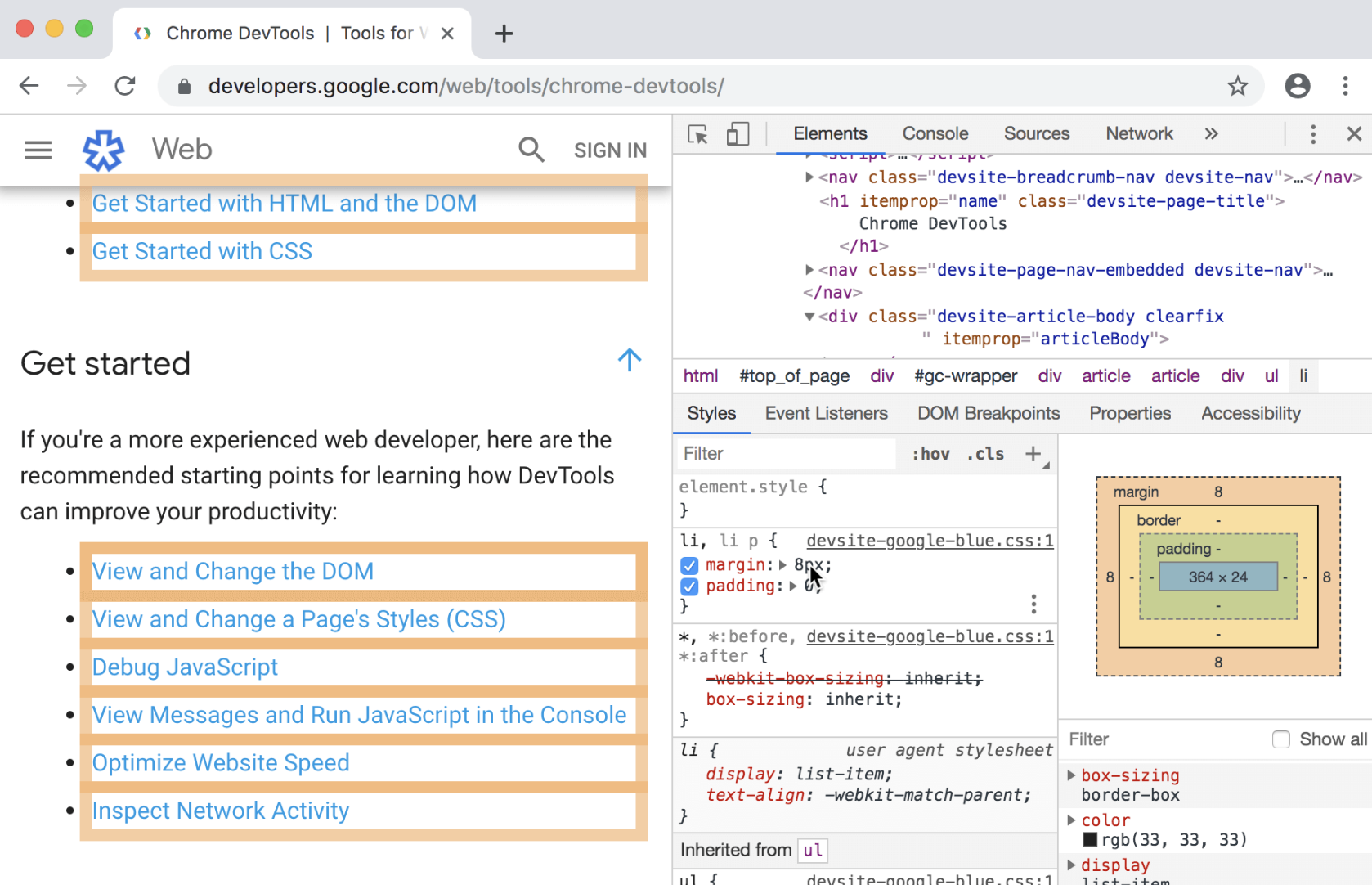
高亮显示所有受 CSS 属性影响的节点
将鼠标悬停在会影响节点盒子模型的 CSS 属性上,如 padding 或 margin ,会高亮显示受到这个属性声明影响的所有节点。

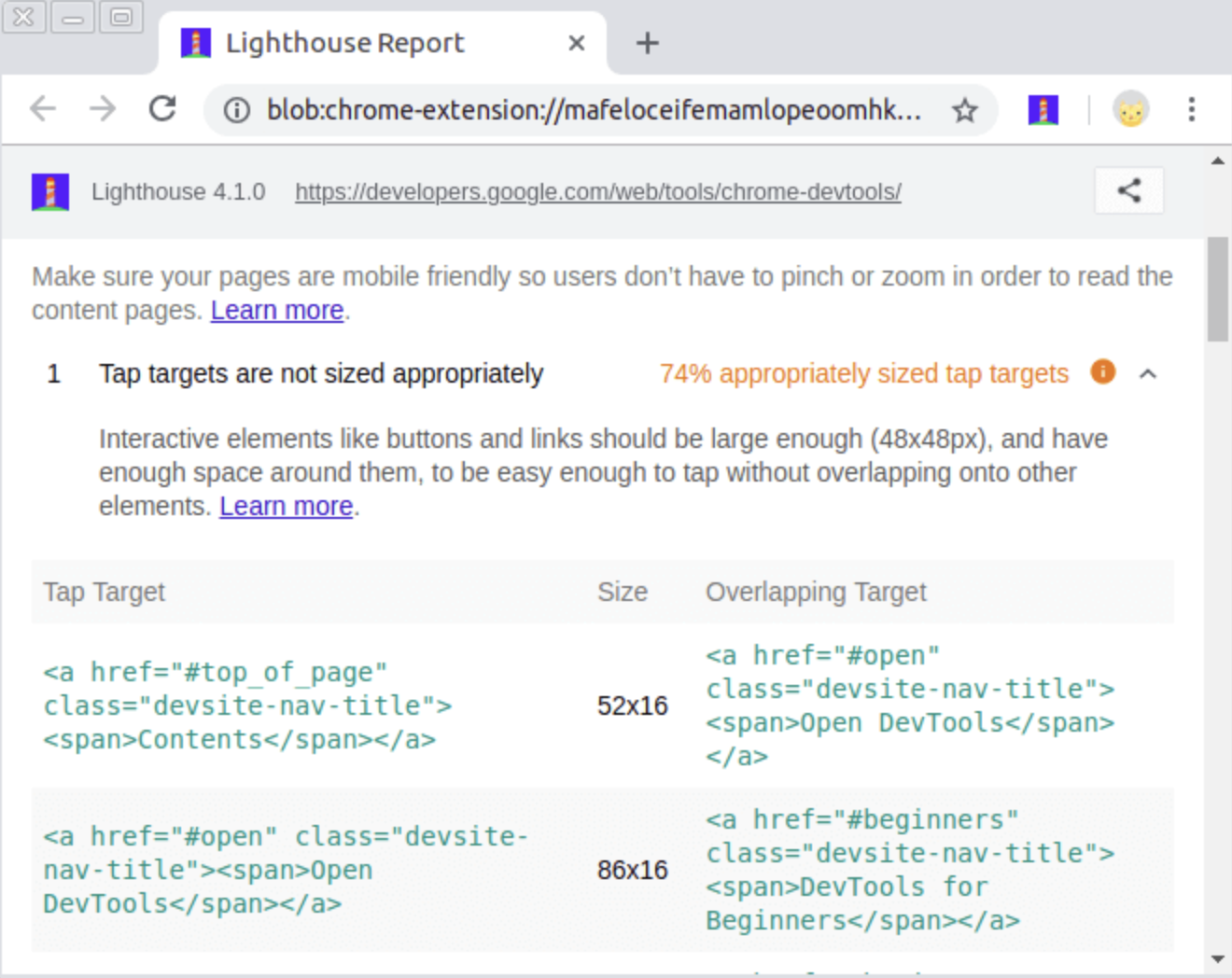
Audits 面板中的 Lighthouse v4
新增加的 Tap targets are not sized appropriately 可以检查移动设备上的交互式元素(如按钮和链接)是否设置了合适的尺寸和间隔。
例如:点击目标的大小是否易于点击,或者是否距离其他可点击目标过近,更多: Tap targets are not sized appropriately

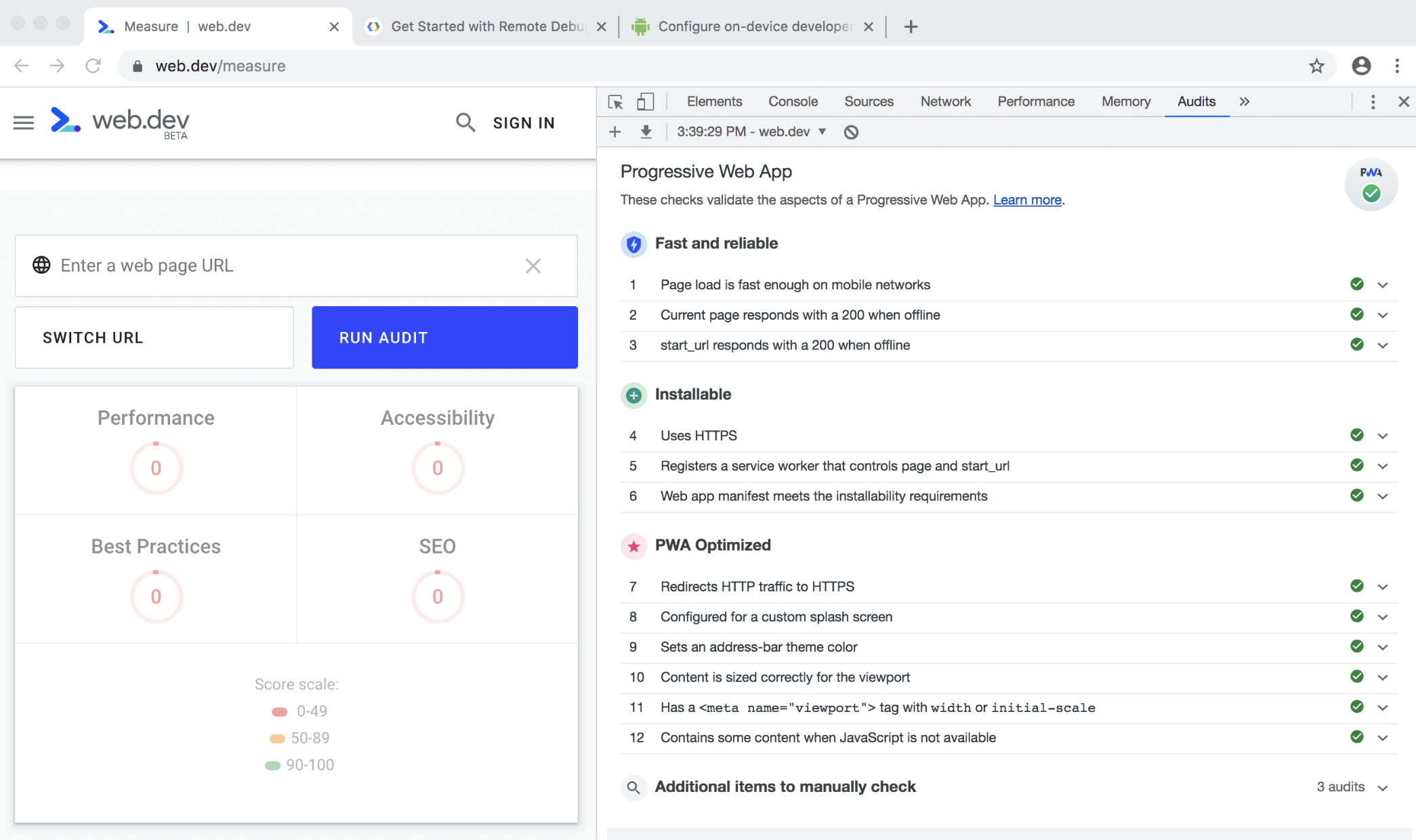
PWA 分类使用新的徽章计分系统。

Lighthouse 相关介绍可参考:Lighthouse
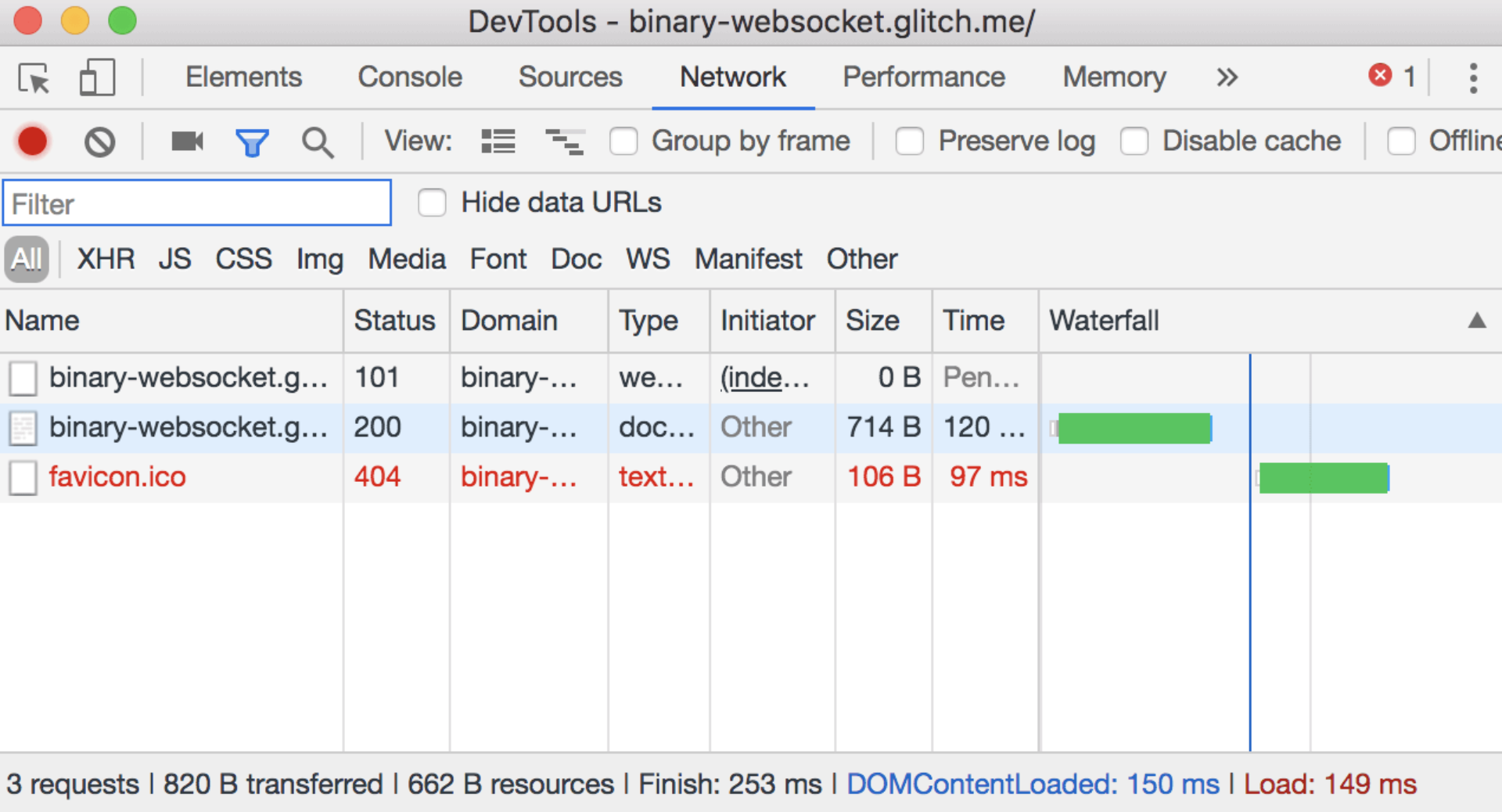
新增 WebSocket 二进制消息查看器
查看 WebSocket 二进制消息的内容:
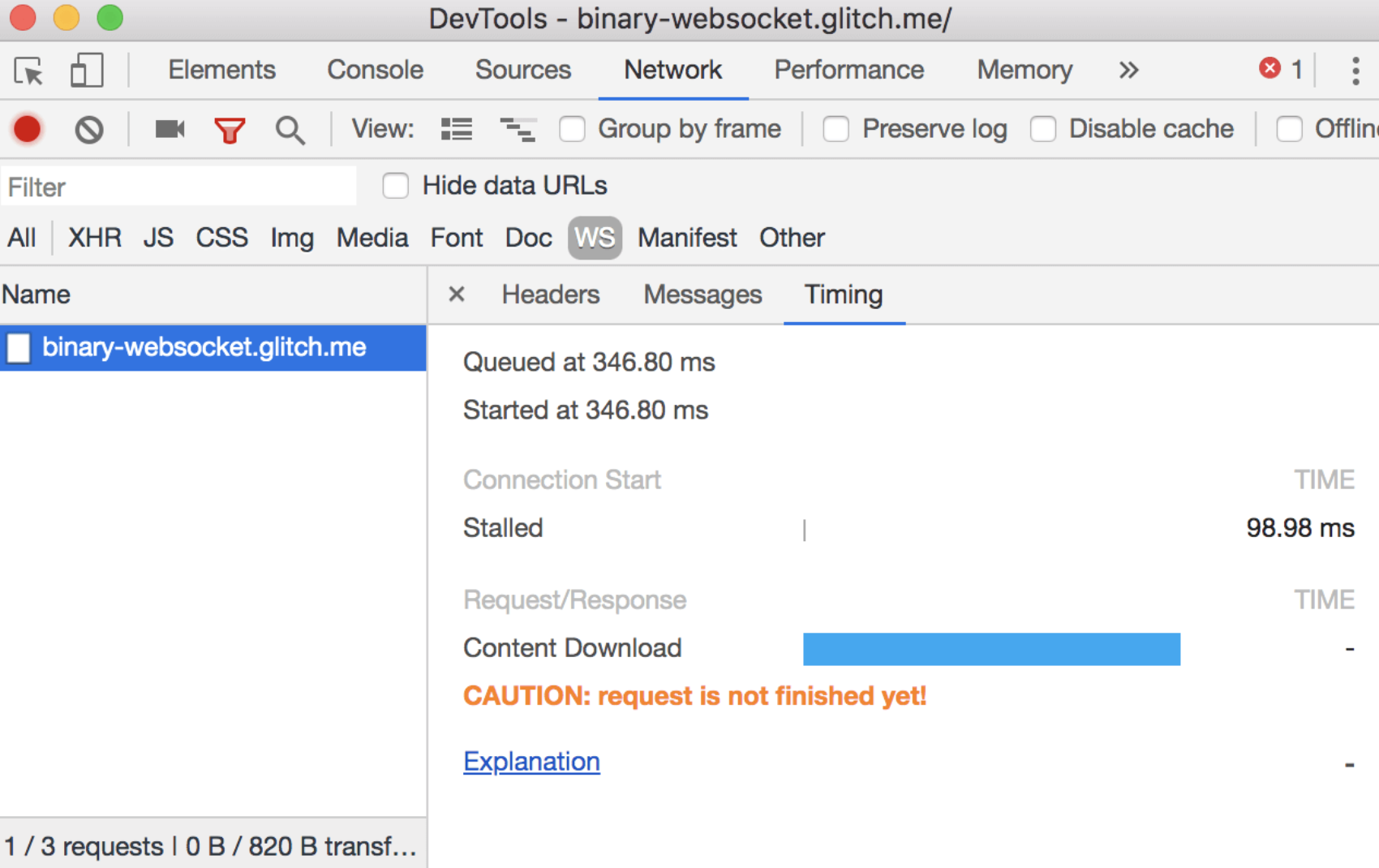
- 打开 Network 面板。可参考 Inspect Network Activity 了解 Network 分析的基础使用。

- 点击 WS, 过滤不是 WebSocket 连接的资源。

- 点击 WebSocket 连接的 Name 查看详情 。

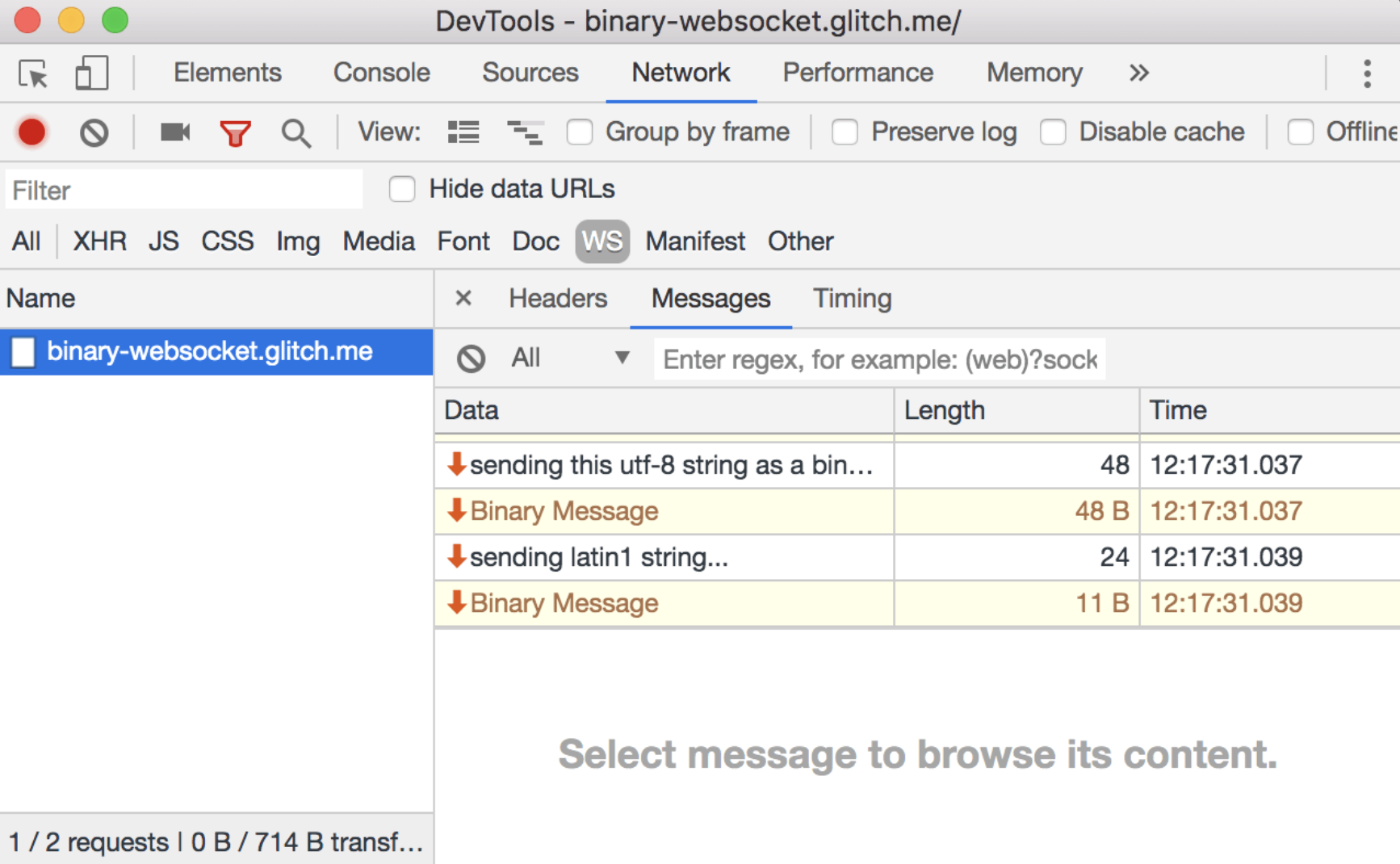
- 点击 Messages tab。

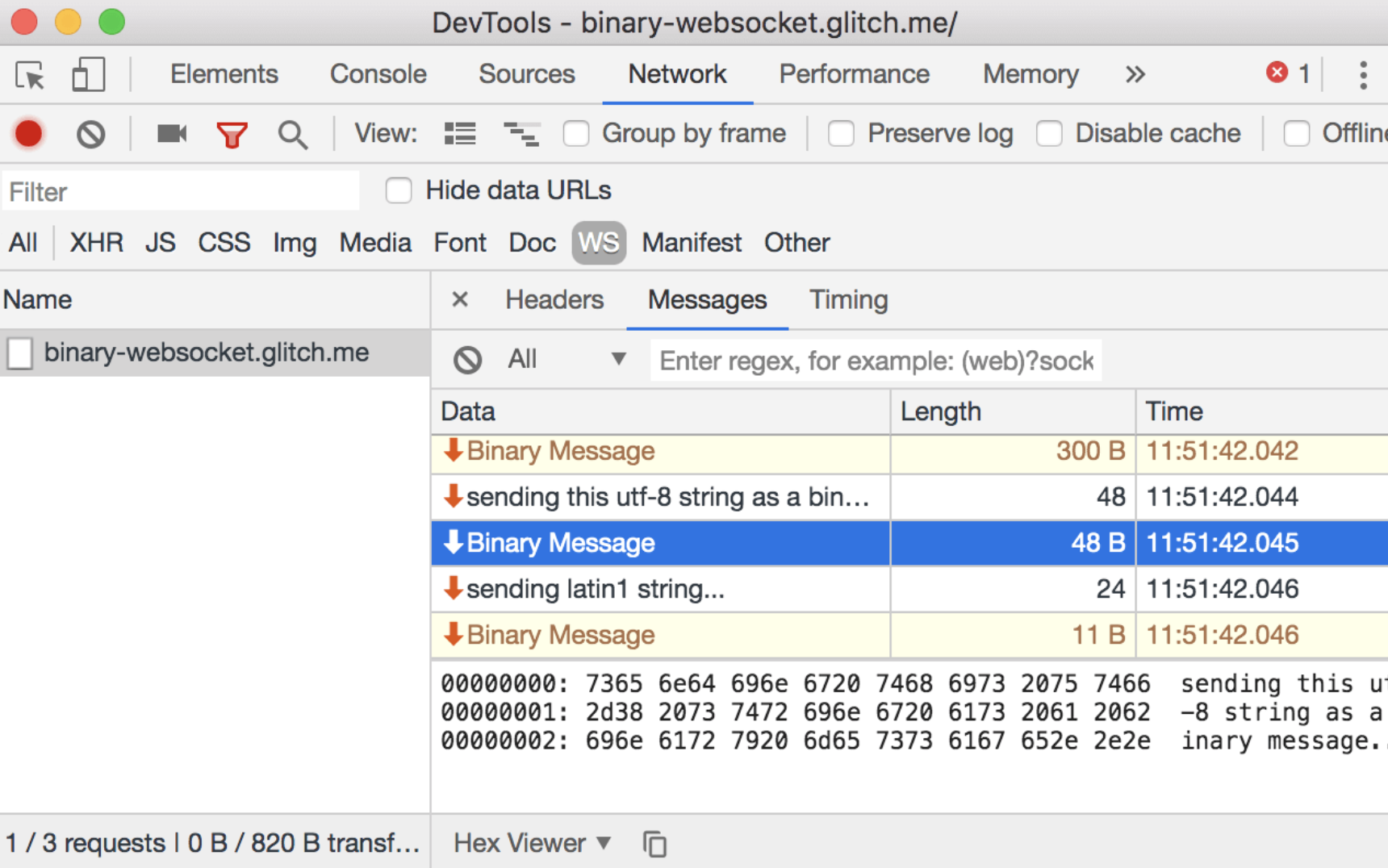
- 点击其中的一个 Binary Message 查看详情 。

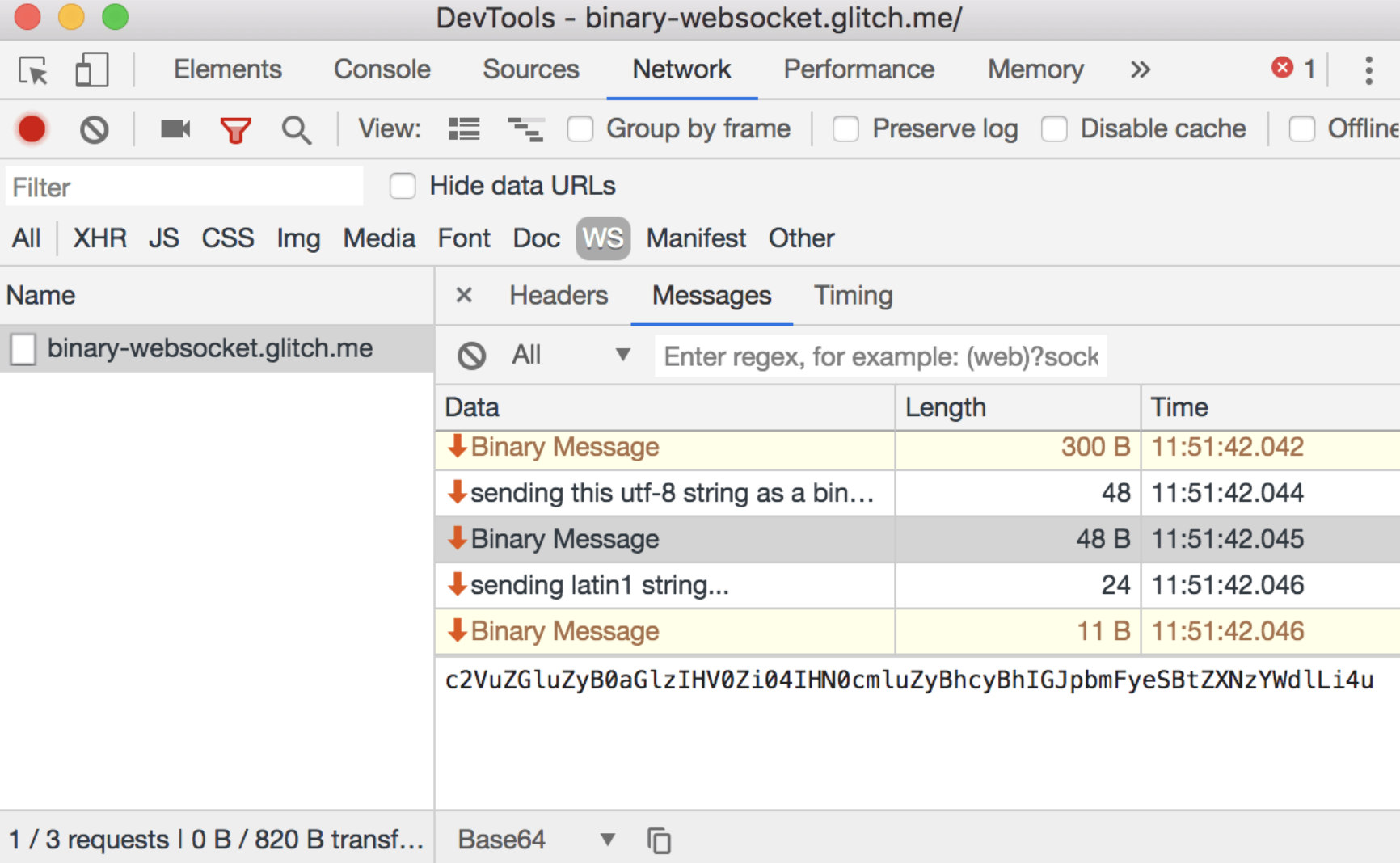
可以使用底部的下拉菜单将消息转换为 Base64 或 UTF-8。点击复制到剪贴板 可以复制二进制消息。
可以复制二进制消息。

可在 Command Menu 中使用区域屏幕截图
区域截图可以捕获窗口一部分的屏幕截图。这个功能之前访问入口非常隐蔽,现在可以从 Command Menu 直接使用区域截图。
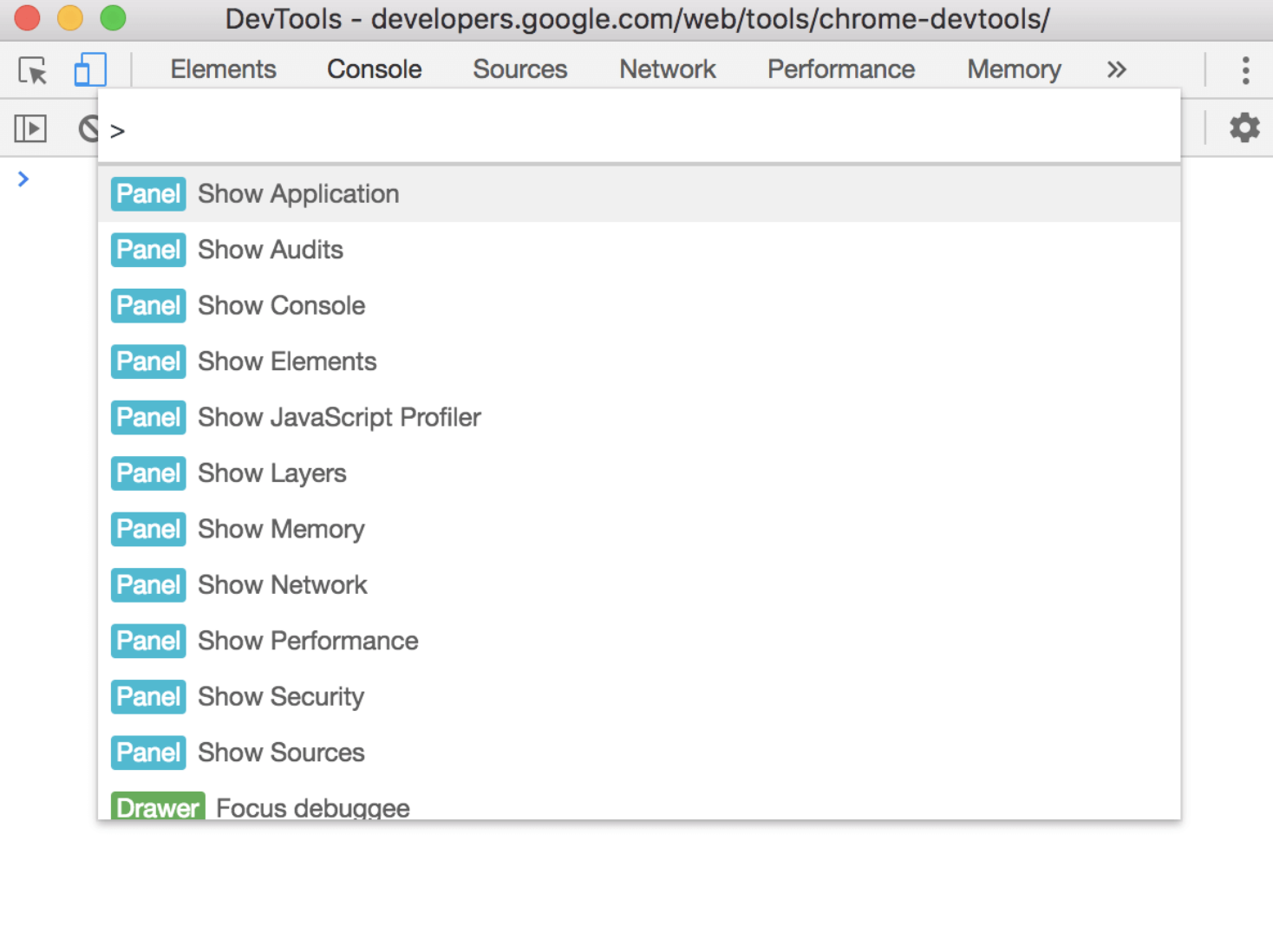
- 打开 DevTools,然后按 Control + Shift + P 或 Command + Shift + P(Mac)打开 Command Menu(命令菜单)。

输入
area,选择 Capture area screenshots,然后 Enter。将鼠标拖到要截屏的部分。
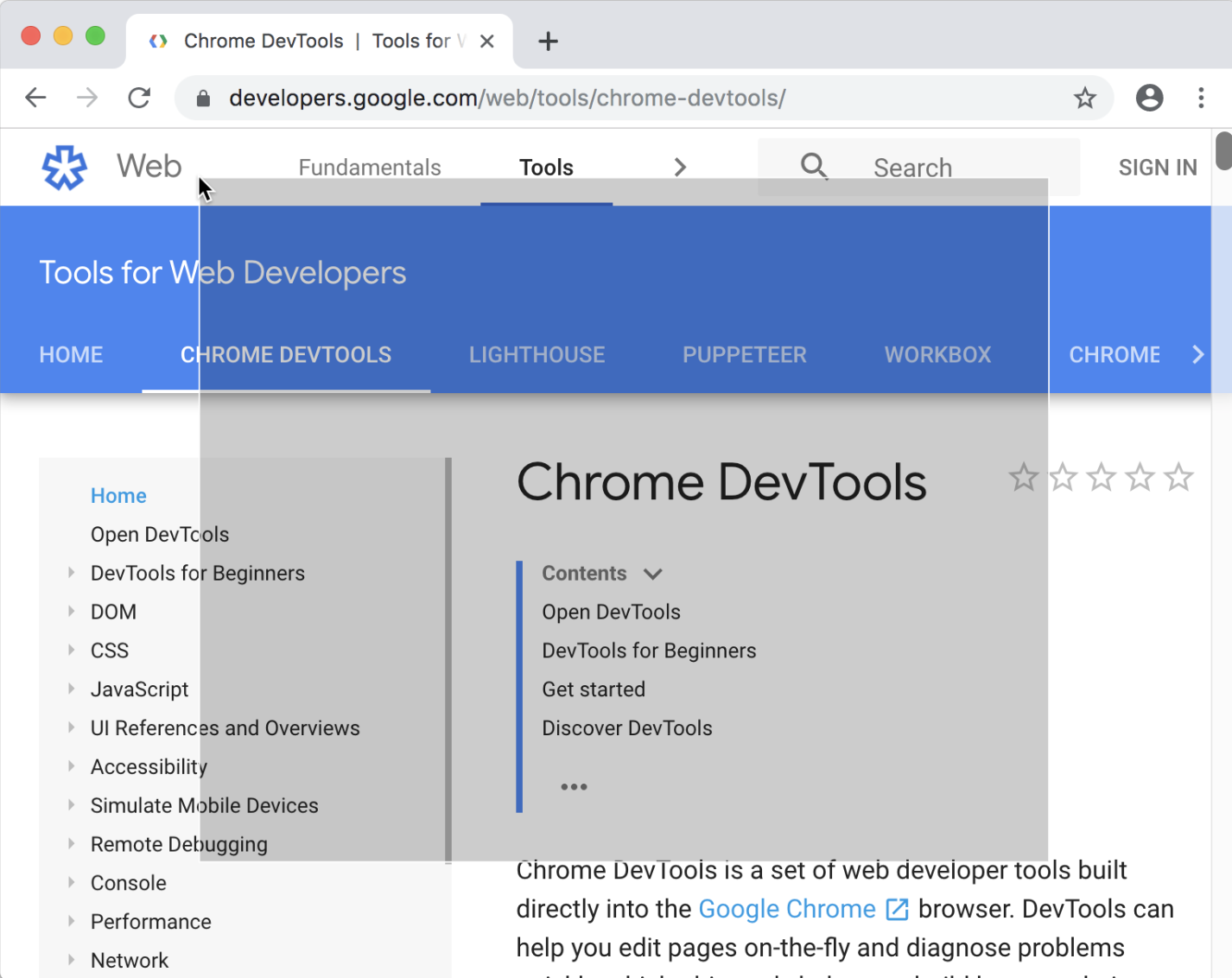
选择窗口的一部分截图。

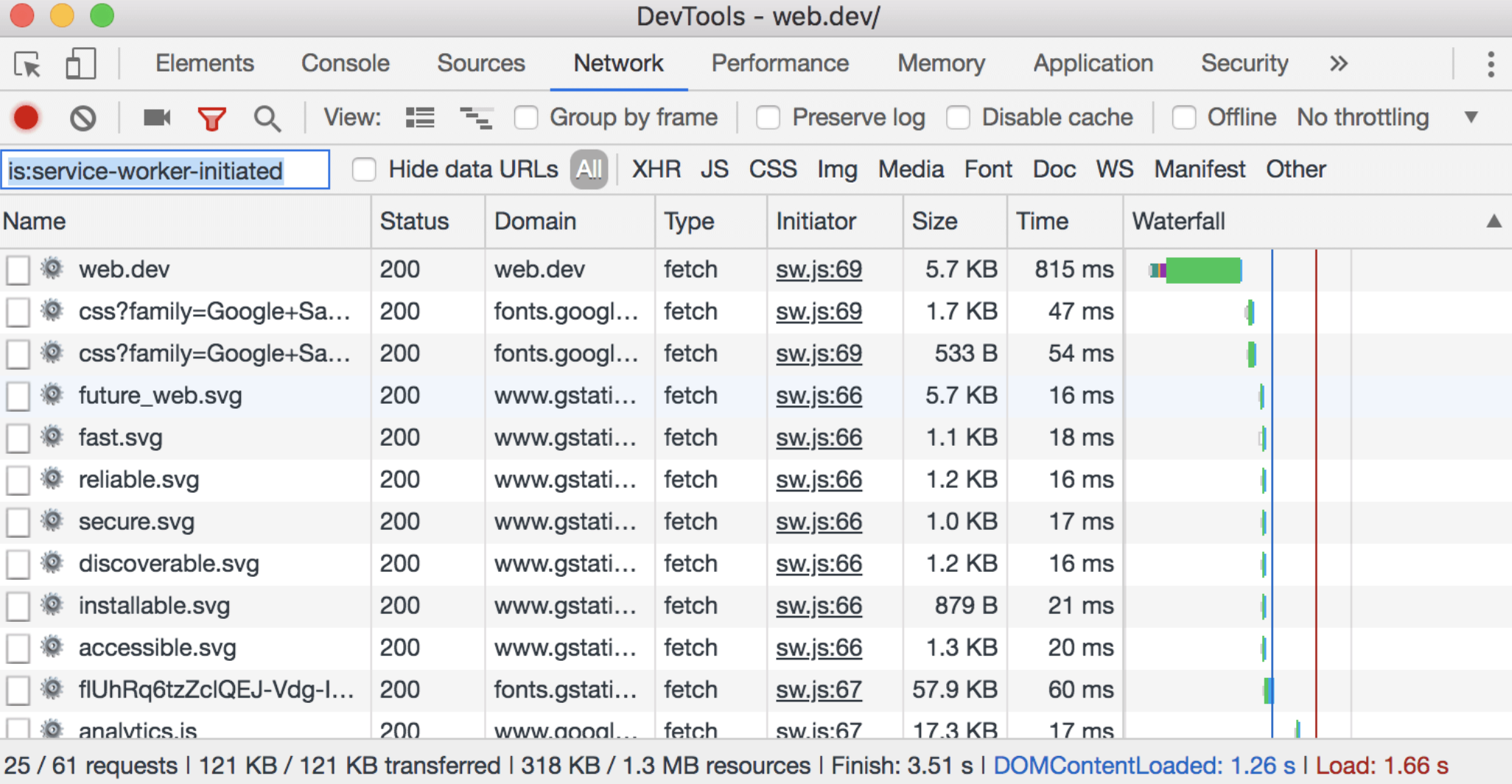
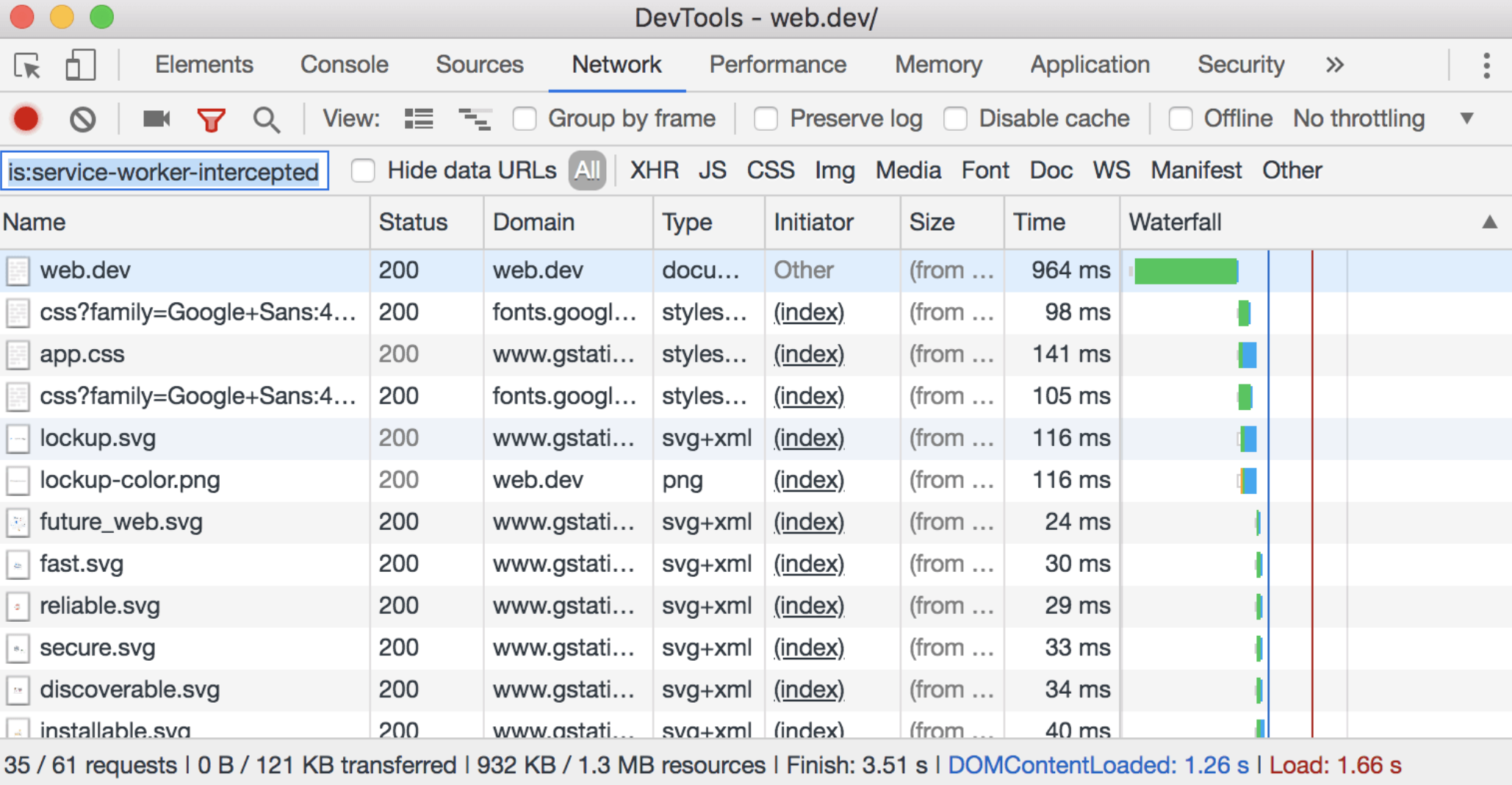
Network 面板中的 Service Worker 过滤器
在 Network 筛选框中输入 is:service-worker-initiated 或 is:service-worker-intercepted 可以查看由 service worker 发起(initiated)或可能被其修改(intercepted)的请求。


Network 日志过滤的更多资料,可参考 Filter resources。
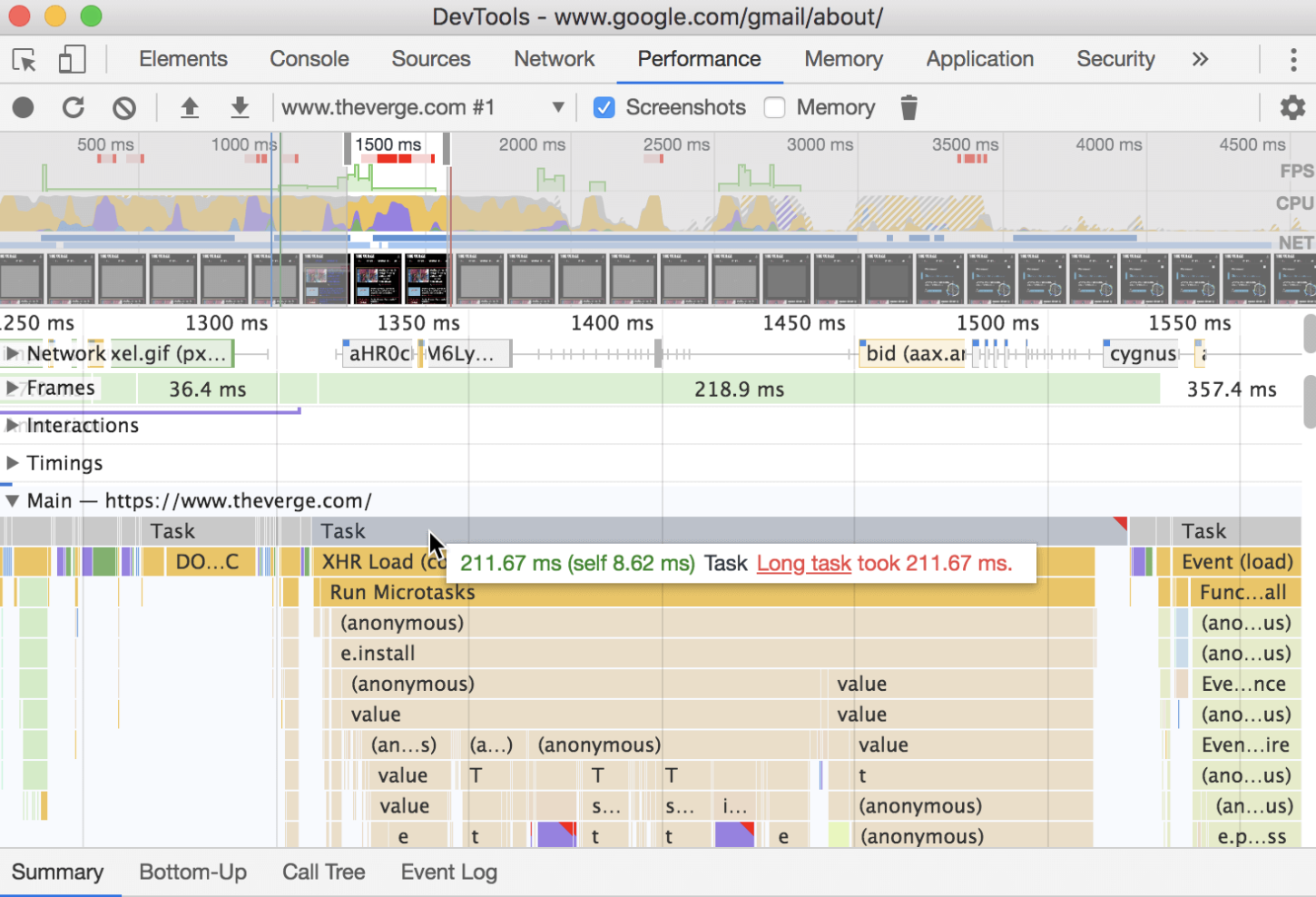
Performance recordings 里增加长任务标记
long tasks 相关介绍可参考 long tasks。
Performance 面板分析页面加载性能的示例,可参考 Do less main thread work

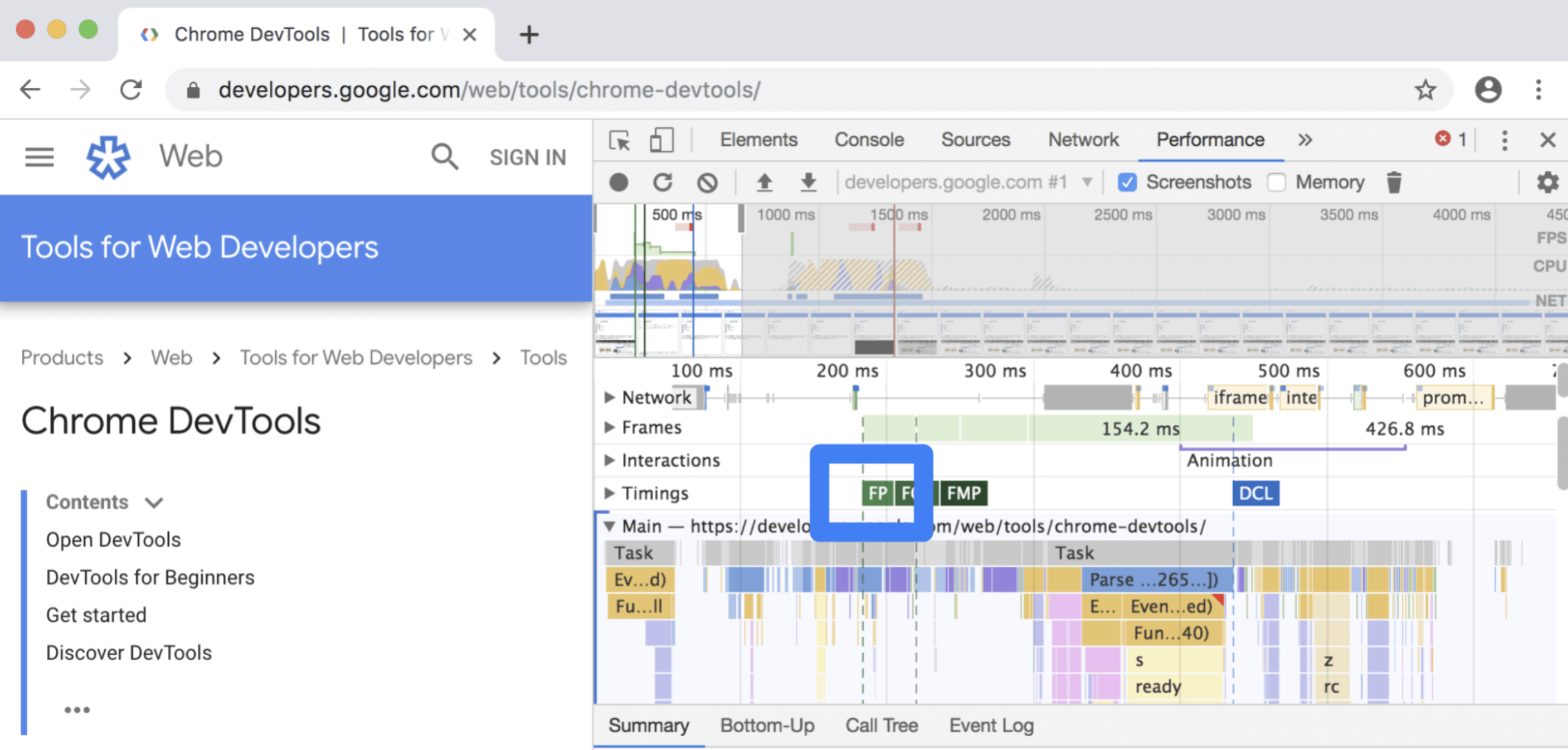
Performance Timings 部分增加 First Paint 的标记
现在,Performance recordings 中的 Timings 会标记出 First Paint 的节点。

DevTools(Chrome 75)的新增功能
CSS 函数自动补全有意义的预设值
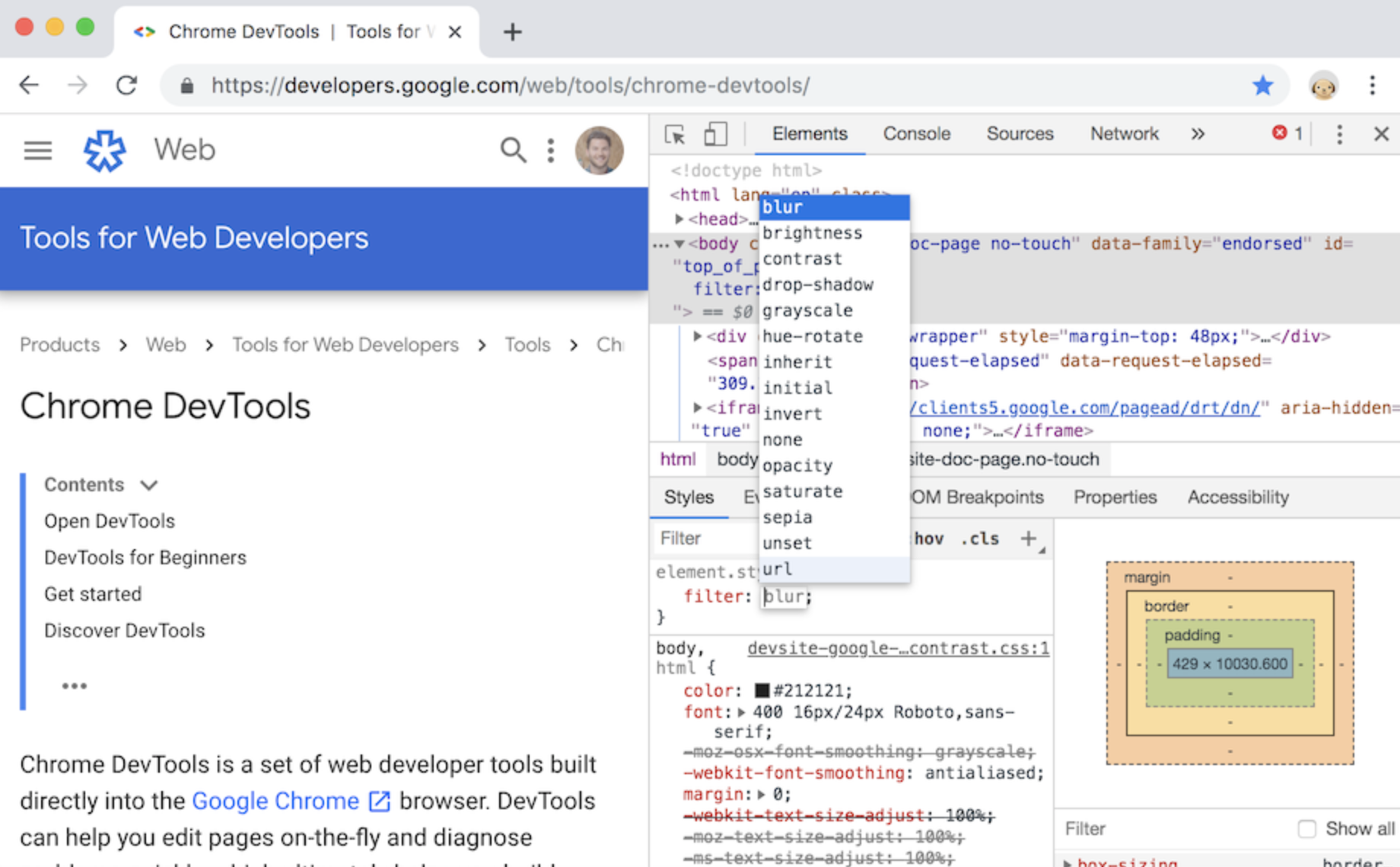
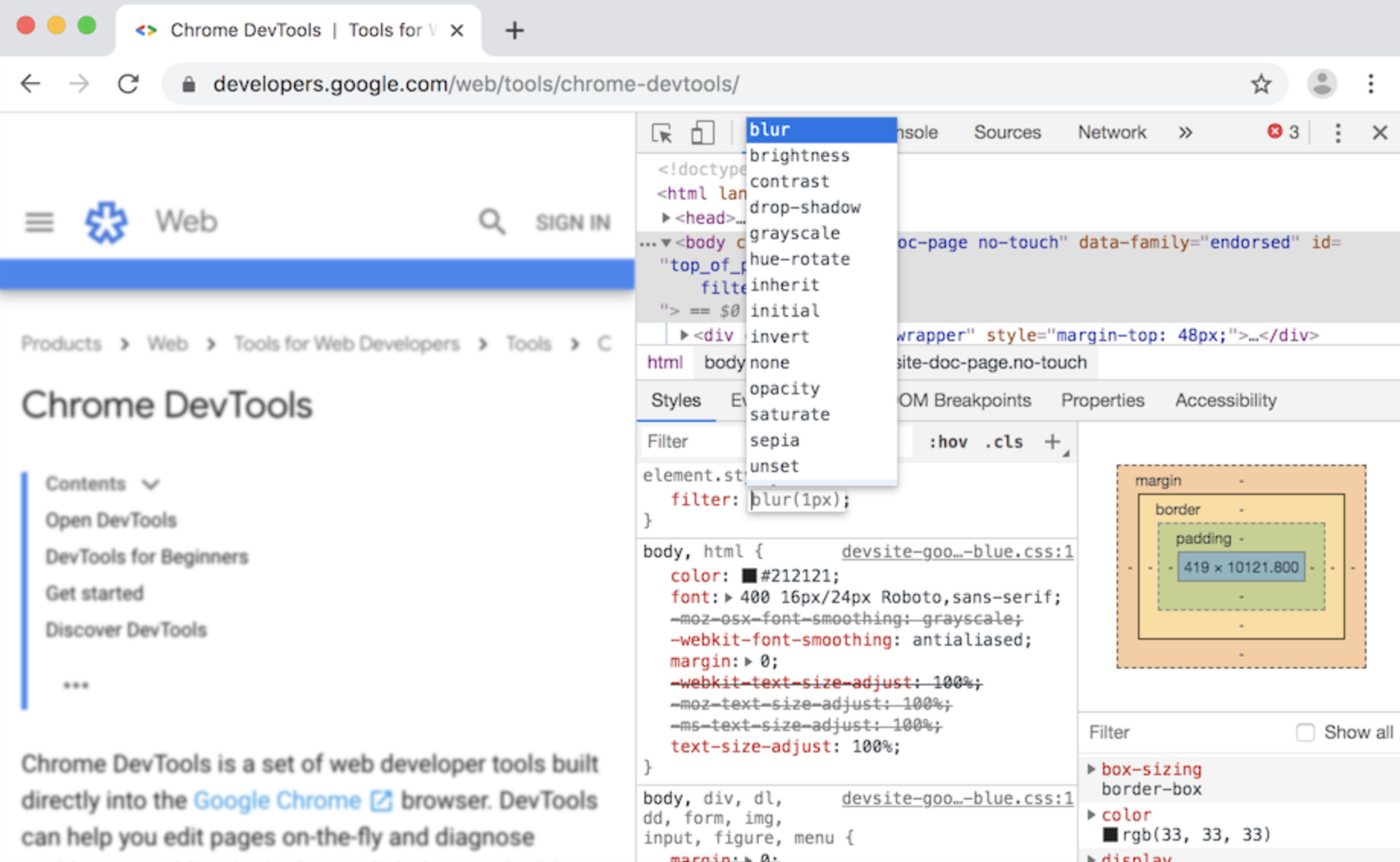
某些 CSS 属性(如filter)的值是函数。例如,filter: blur(1px) 给节点增加 1px 模糊。当自动补全,如 filter 的属性时,DevTools 会自动补全有意义的值,可以很方便的预览这个值将在节点上进行的更改效果。
 老的版本自动补全,DevTools 自动补全属性为
老的版本自动补全,DevTools 自动补全属性为 filter: blur ,在视口中看不到任何更改。
 新的自动补全,DevTools 自动补全属性为
新的自动补全,DevTools 自动补全属性为 filter: blur(1px),可以在窗口中看见改变效果。
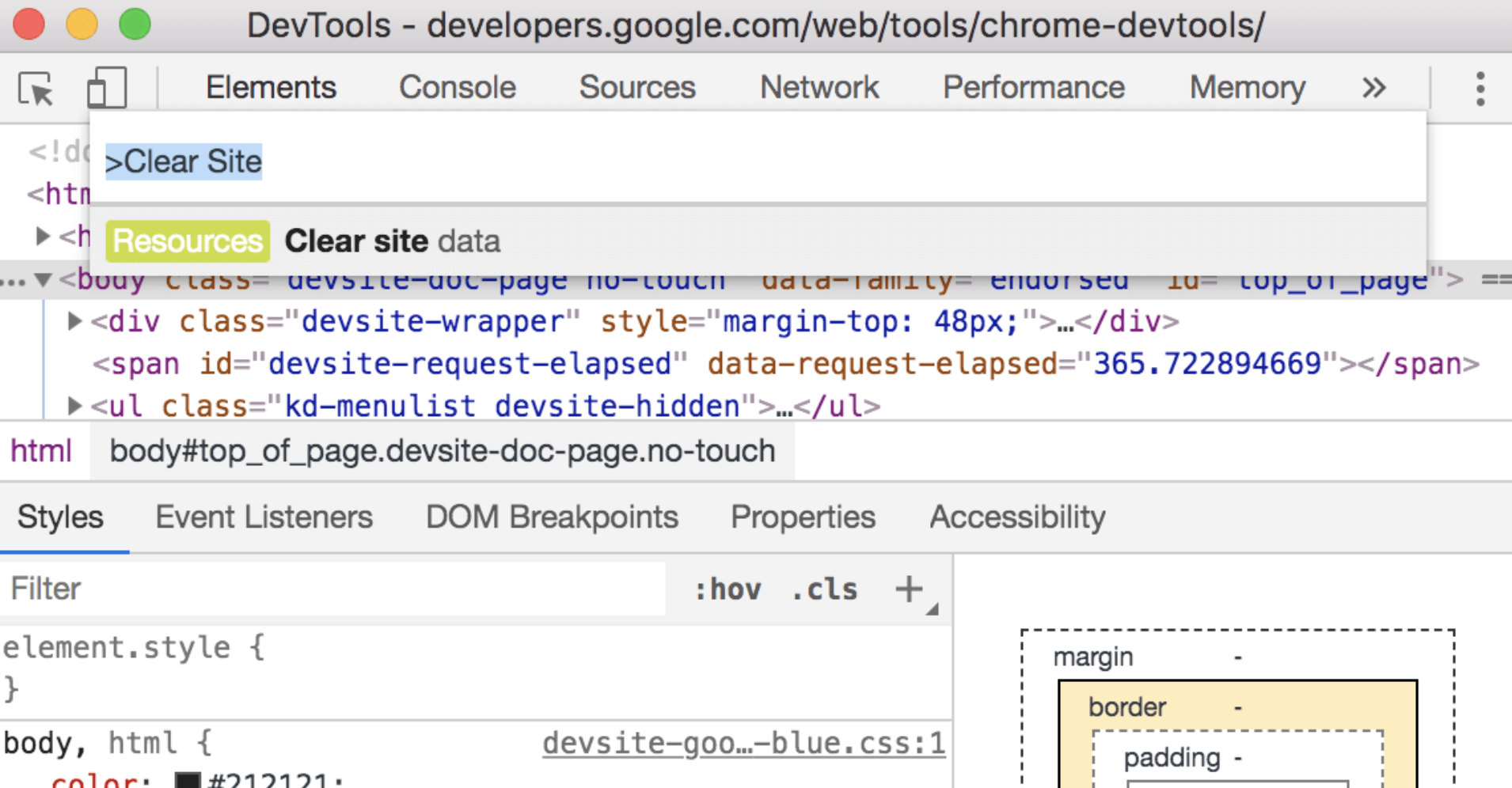
从 Command Menu 清除网页数据
按下 Control+ Shift+ P或 Command+ Shift+ P(Mac)打开 Command Menu,然后运行 Clear Site Data 命令清除页面相关的所有数据,包括 Service workers, localStorage, sessionStorage, IndexedDB, Web SQL, Cookies, Cache 以及 Application Cache.

Application > Clear Storage 中已经存在这个功能。Chrome 75 中新增可以从 Command Menu 执行这个命令。
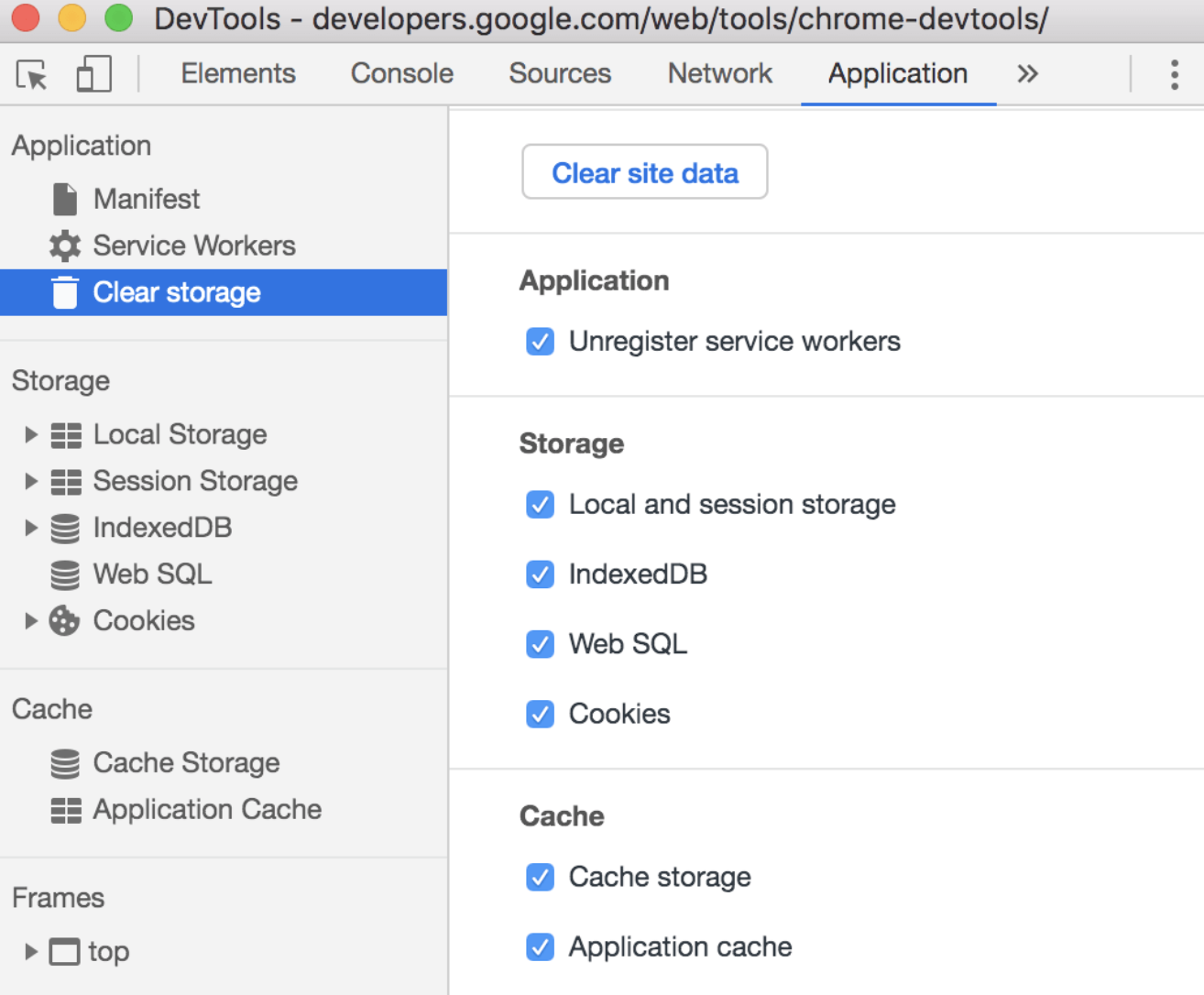
如果不想删除所有数据,可以从 Application > Clear Storage 选择删除哪些数据 。

查看所有 IndexedDB 数据库
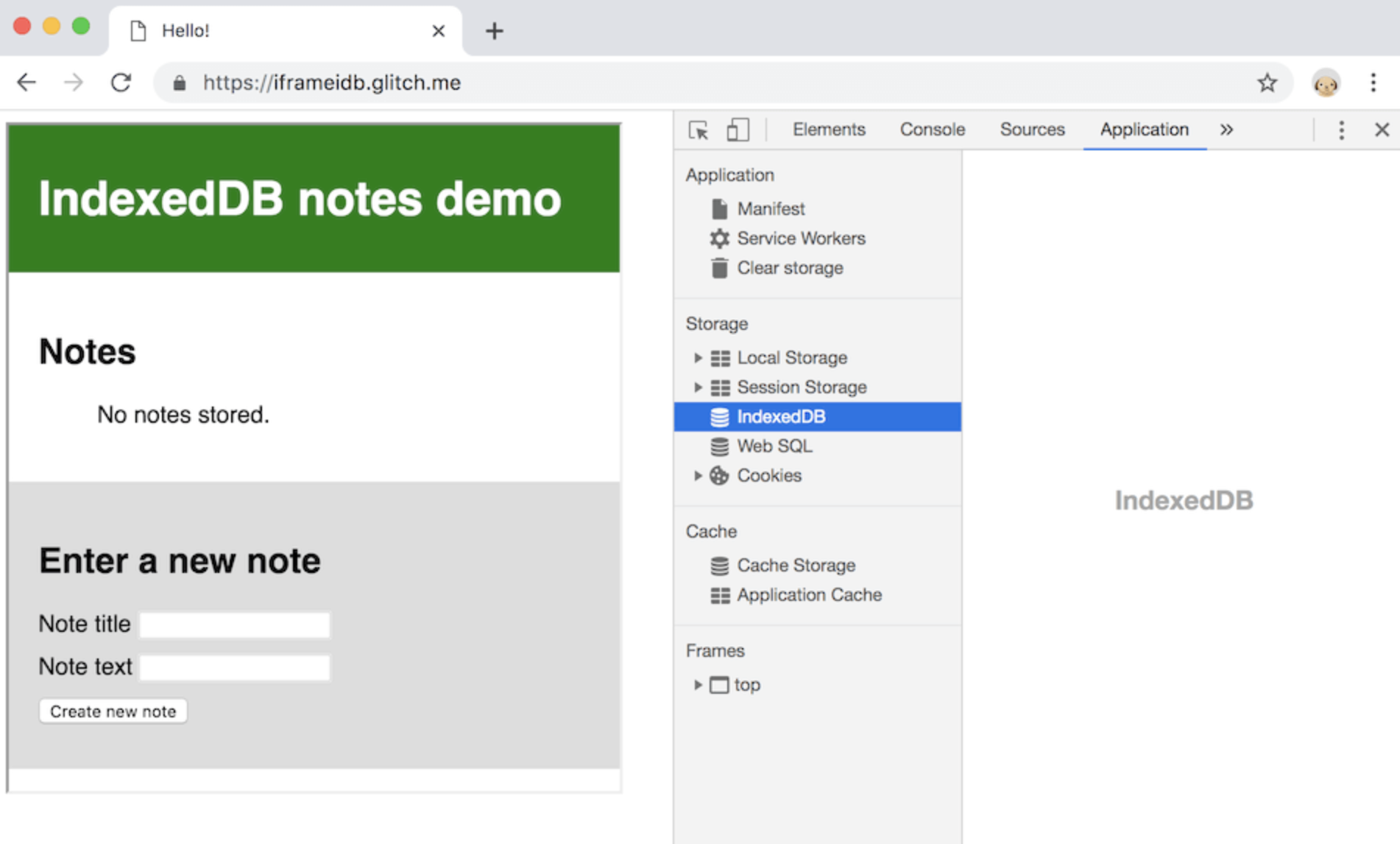
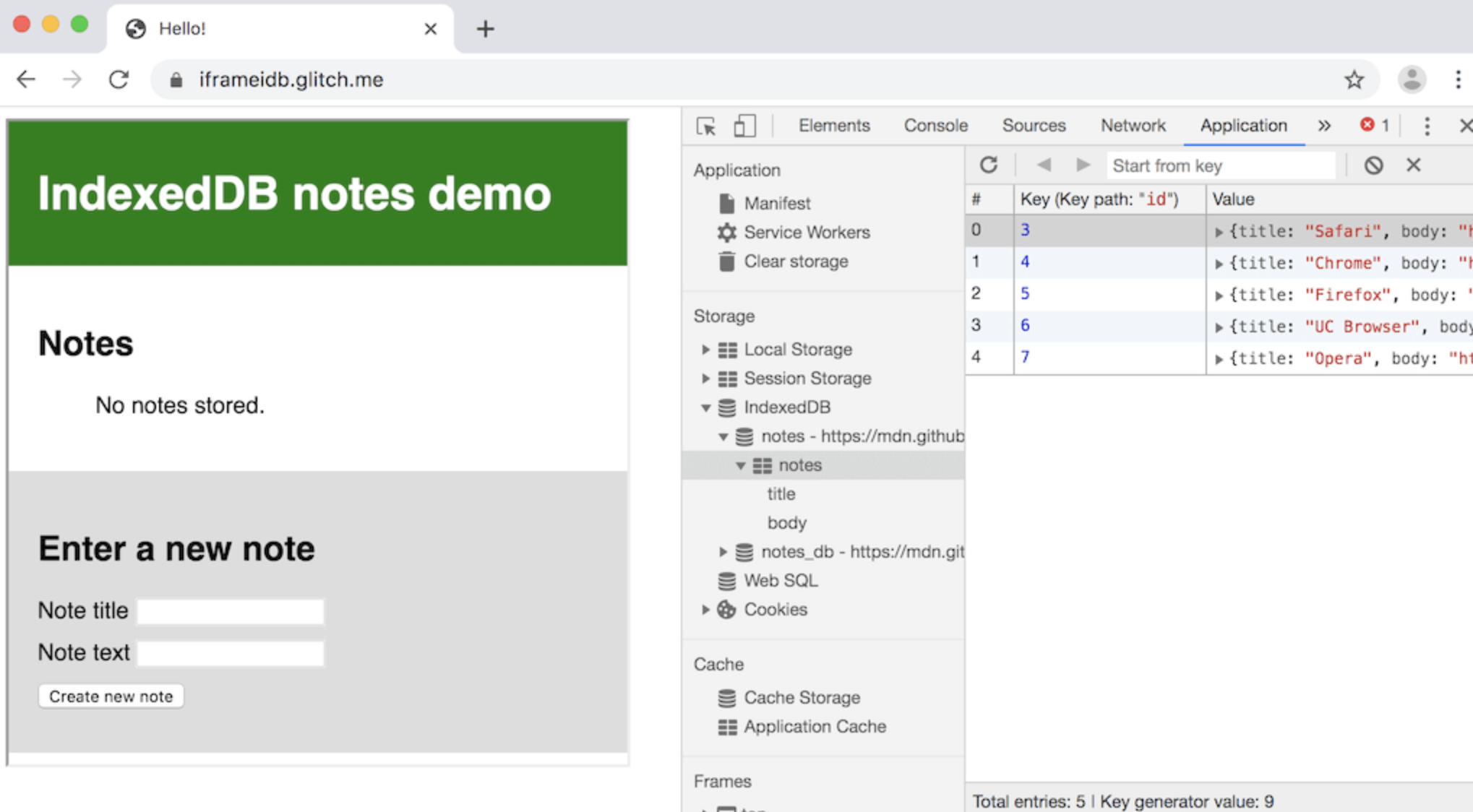
以前 Application > IndexedDB 只允许查看当前域的 IndexedDB 数据库。如果页面里有<iframe>,并且这个<iframe> 也使用 IndexedDB,就无法查看对应的数据库。从 Chrome 75 开始,DevTools 会显示所有域的 IndexedDB 数据库。
 旧版本中,这个页面了嵌入一个使用 IndexedDB 的 demo,但是看不到任何数据库信息。
旧版本中,这个页面了嵌入一个使用 IndexedDB 的 demo,但是看不到任何数据库信息。
 新版本中,可以查看这个 demo 的数据库。
新版本中,可以查看这个 demo 的数据库。
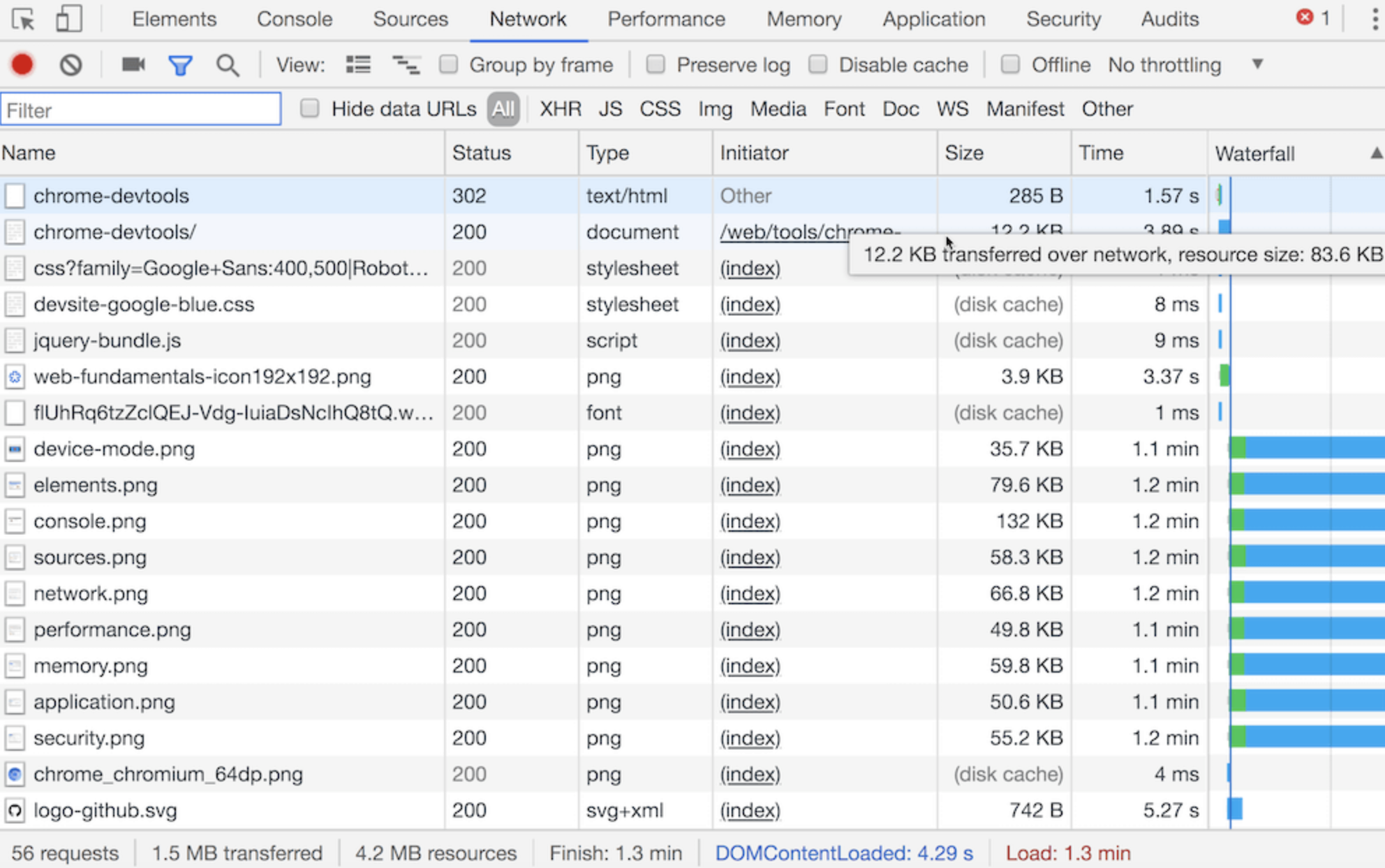
悬停查看资源未压缩的大小
将鼠标悬停在 Size 列上可以查看资源未压缩的大小。

内联断点
假设给下面的代码添加 代码行断点:
- document.querySelector('#dante').addEventListener('click', logWarning);
在此行的开头,document.querySelector('#dante')调用之前或 addEventListener('click', logWarning) 调用之前添加断点 。如果全部启用,则实际上创建了 3 个断点。之前,Breakpoints 面板无法单独管理这 3 个断点。从 Chrome 75 开始,每个内联断点在 Breakpoints 面板中都有自己单独的一行。
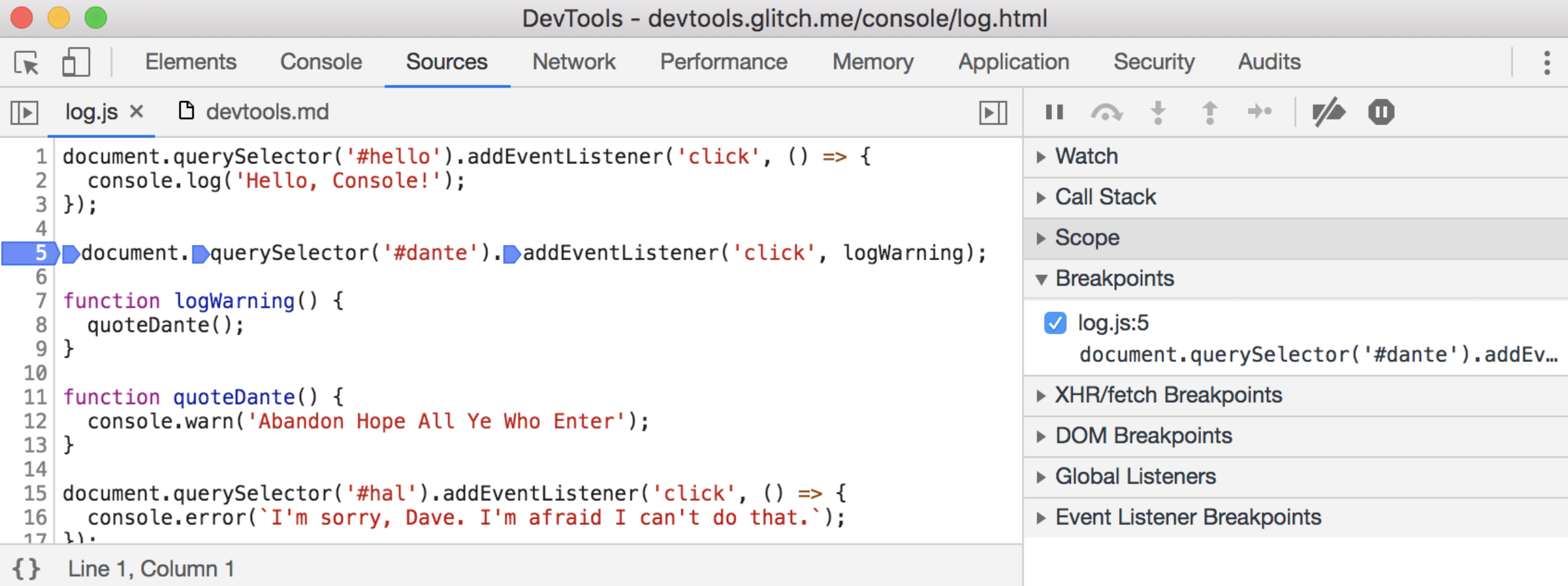
 旧版本中,Breakpoints 面板中只有 1 行。
旧版本中,Breakpoints 面板中只有 1 行。
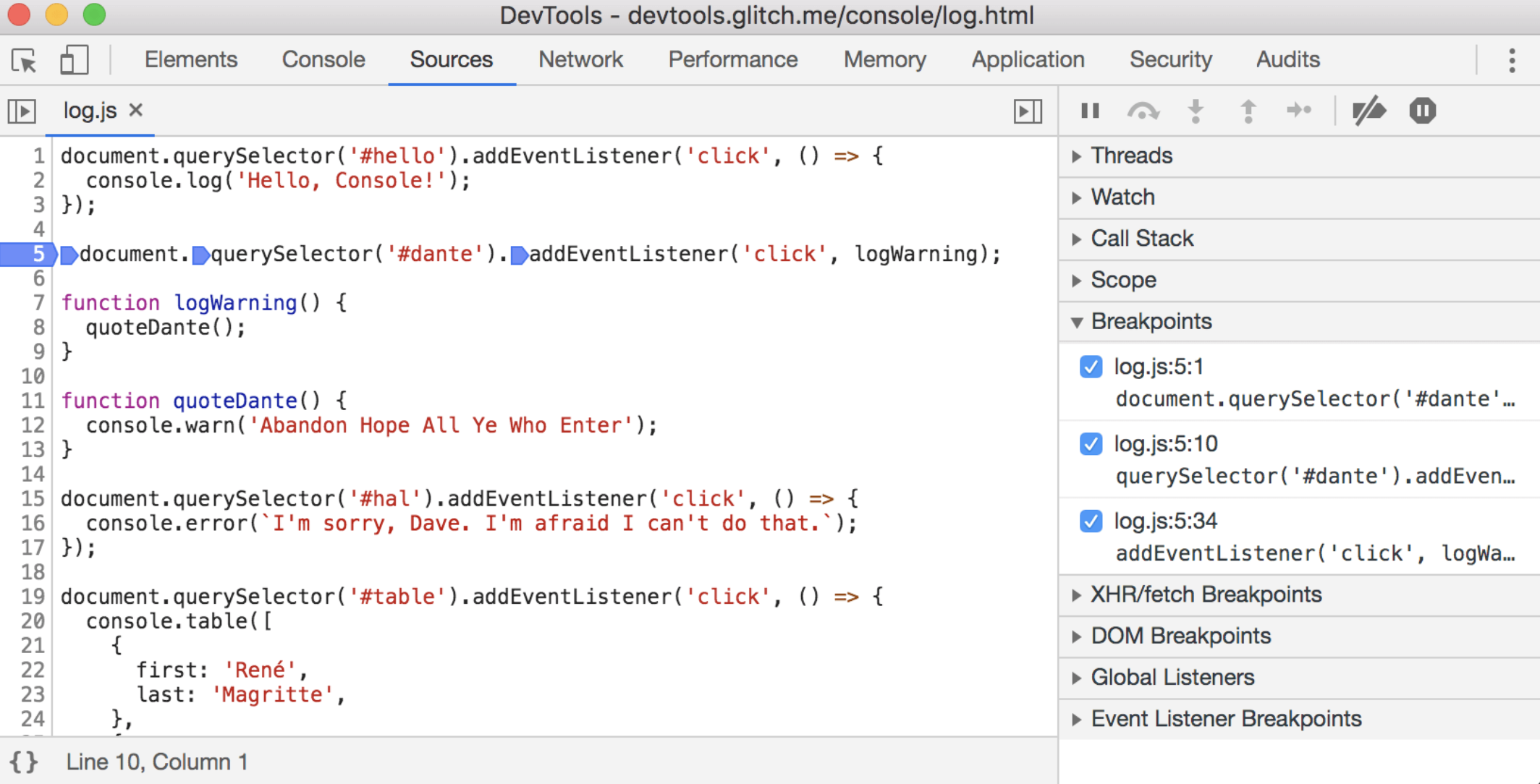
 新版本中,Breakpoints面板中有 3 行。
新版本中,Breakpoints面板中有 3 行。
DevTools(Chrome 76)的新增功能
根据 CSS 值自动补全属性名
输入 CSS 值,根据值找到对应的属性名称。
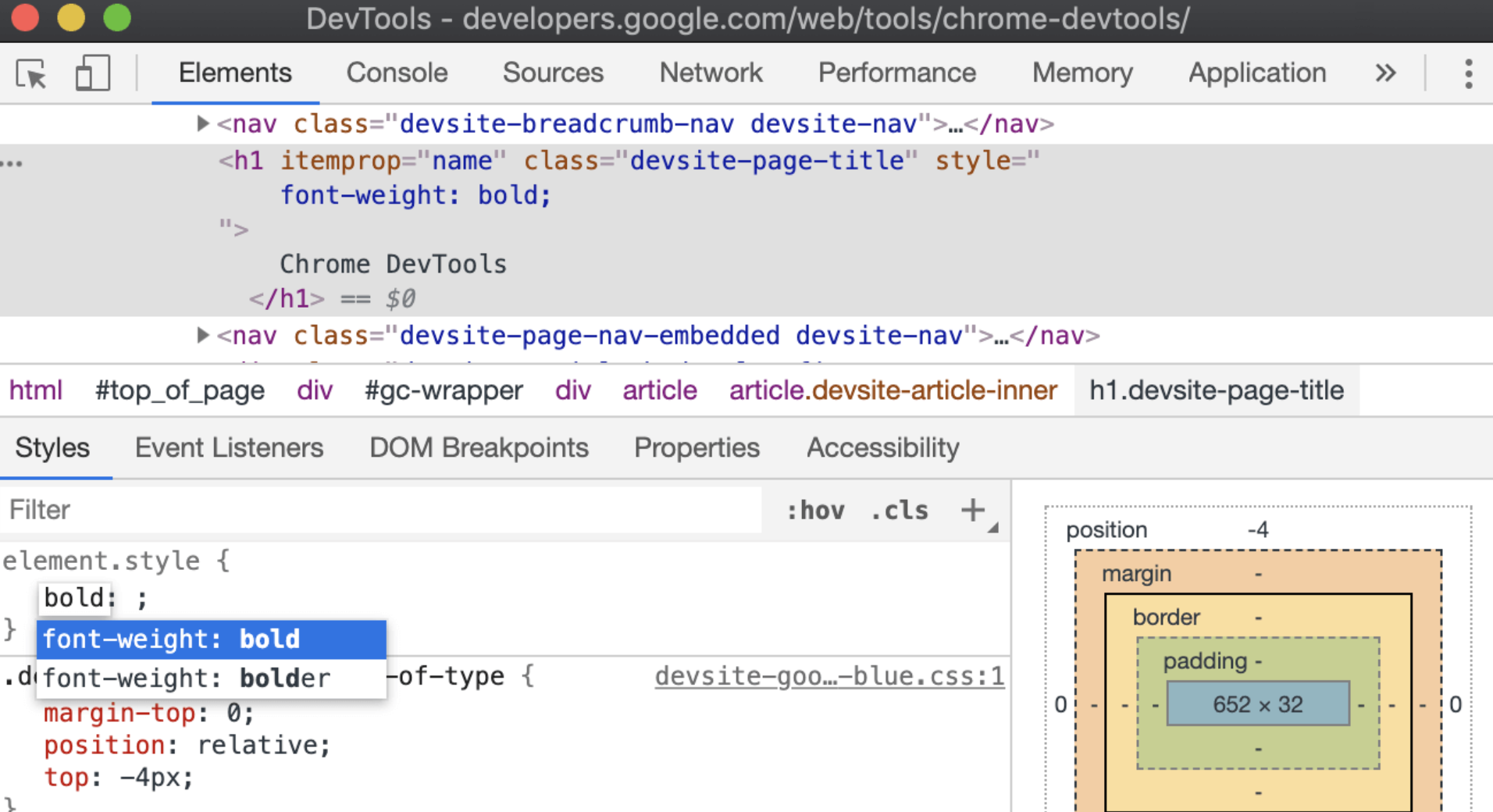
 输入
输入bold 后,自动补全 font-weight: bold。
总内存实时使用量
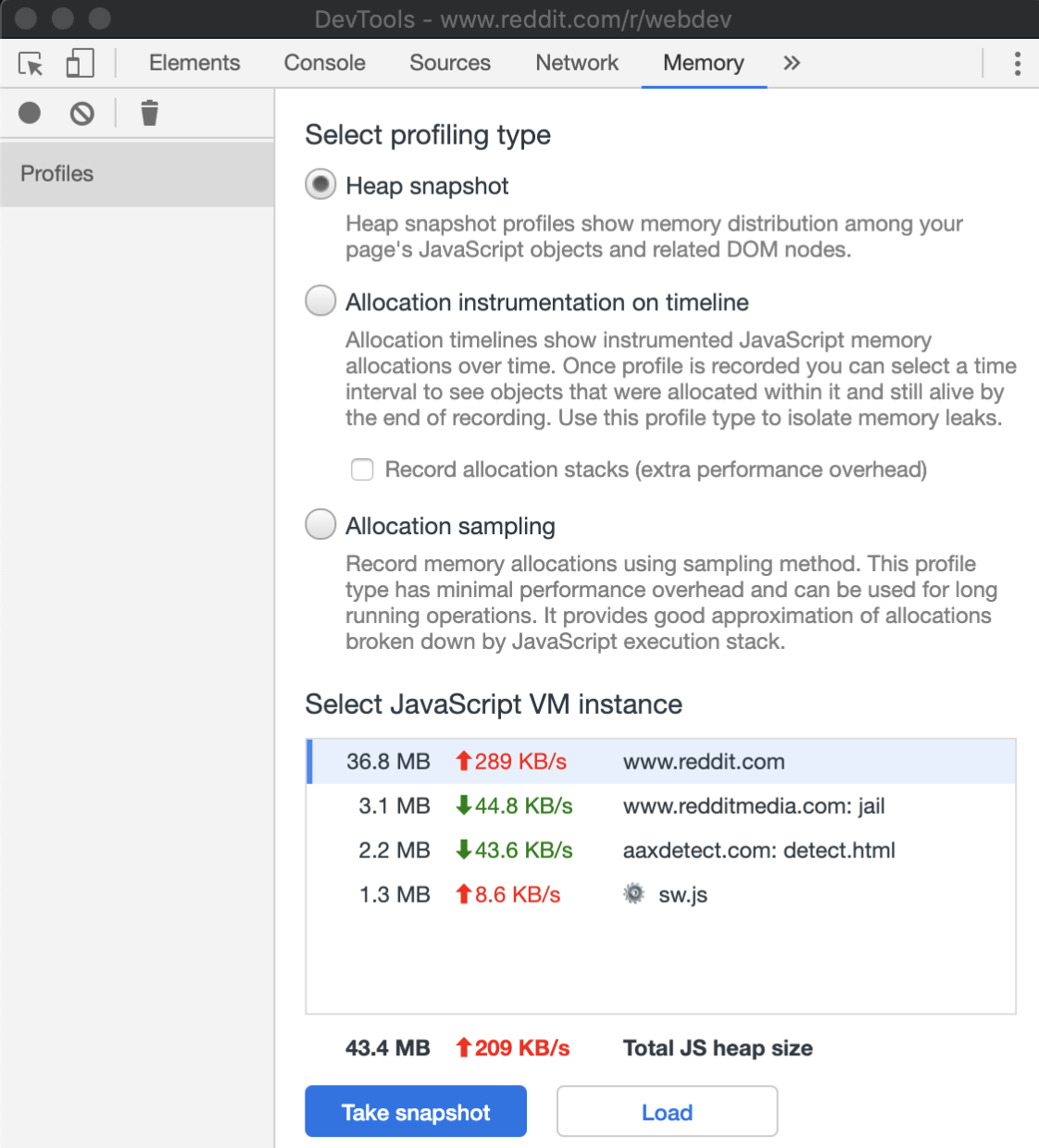
Memory 面板实时显示总内存的使用情况。
 Memory 面板的底部显示这个页面总共使用 43.4 MB 内存。209 KB / s 表示总内存使用量每秒增加 209 KB。
Memory 面板的底部显示这个页面总共使用 43.4 MB 内存。209 KB / s 表示总内存使用量每秒增加 209 KB。
更多实时跟踪内存介绍,可参考 Performance Monitor
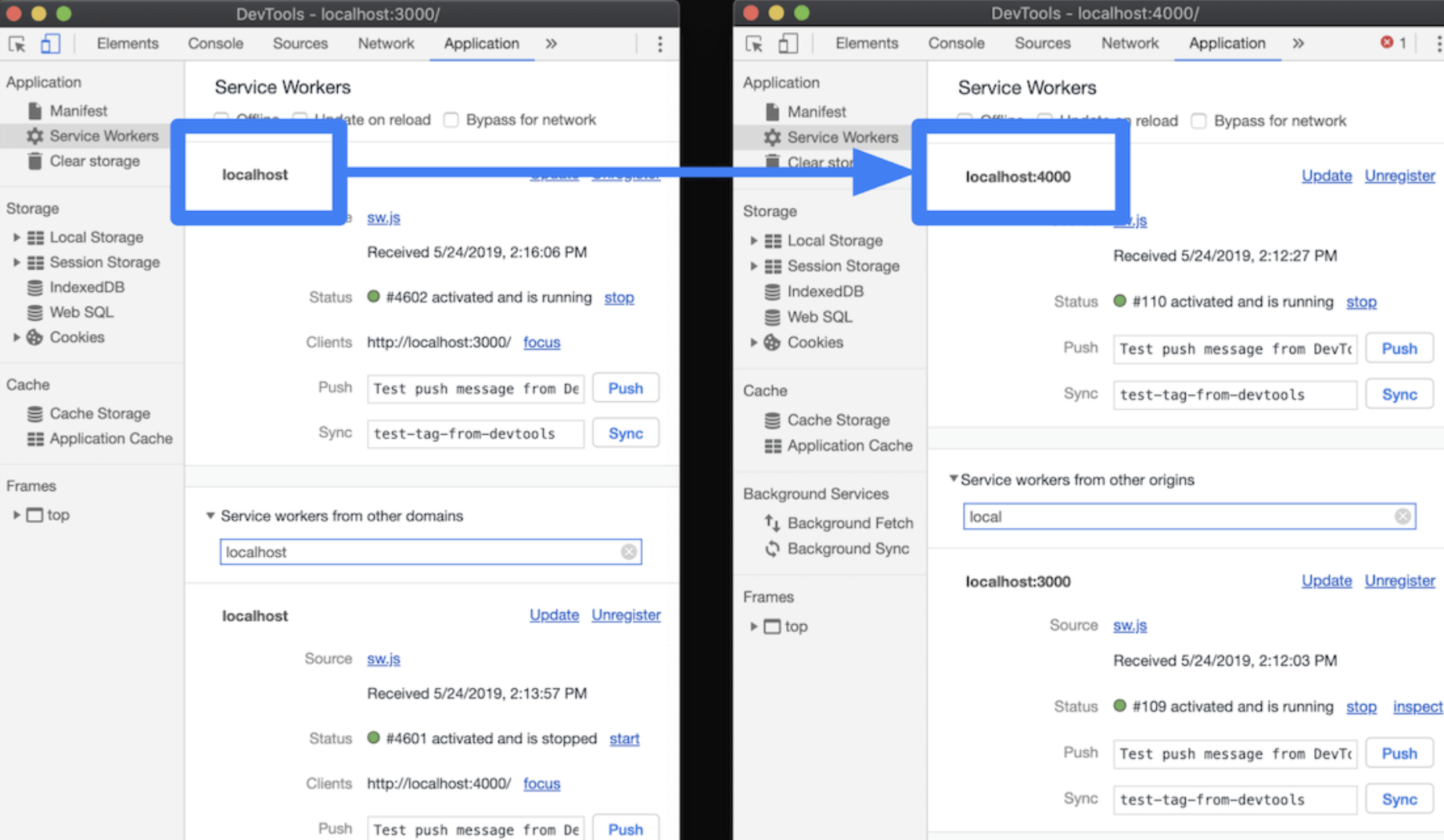
展示 Service Workers 端口号
Service Workers 面板的标题中包含端口号,可以更轻松的追踪正在调试的 Service Worker 。

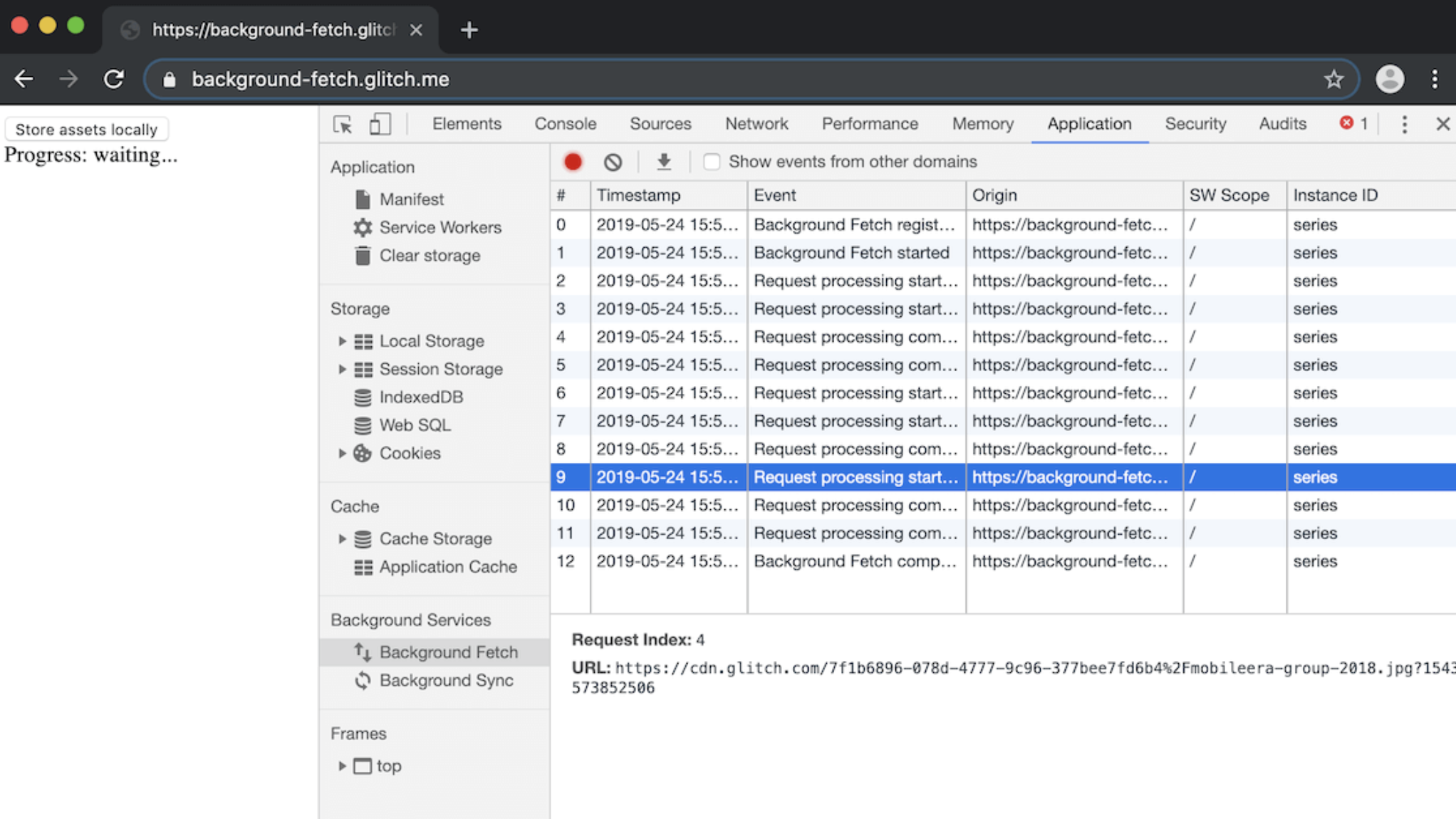
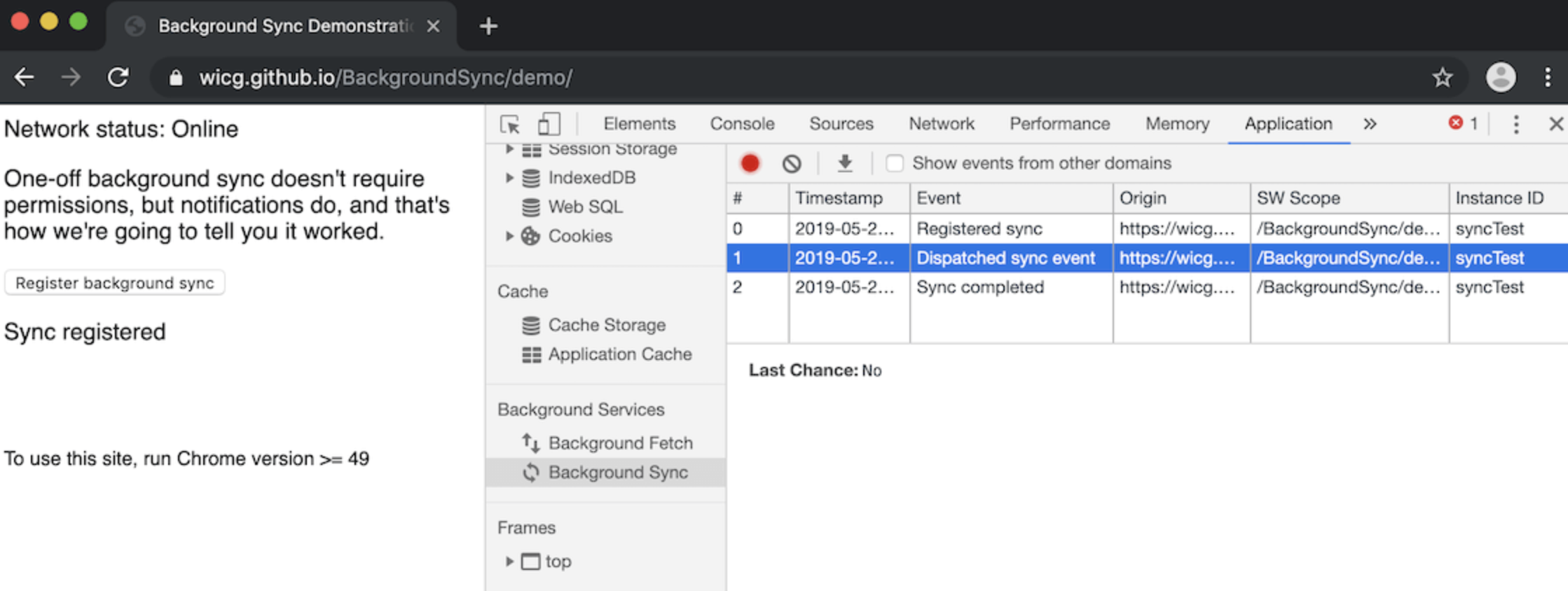
查看 Background Fetch 和 Background Sync 事件
可以在 Application 面板里,新的 Background Services 可以监视 Background Fetch 和 Background Sync 事件。由于 Background Fetch 和 Background Sync 事件是在 Background 中发生的,如果只在打开 DevTools 时记录事件,用处不大。因此,一旦开始记录,即便关闭页面,甚至关闭 Chrome,Background Fetch 和 Background Sync 事件也会继续记录(最多三天)。
在 Application 面板,点击 Background Fetch 或 Background Sync 选项,然后点击 Record 开始记录。点击事件查看更多信息。


Background Fetch 介绍可参考: Background Fetch
Background Sync 介绍可参考:Background Sync
DevTools(Chrome 77)的新增功能
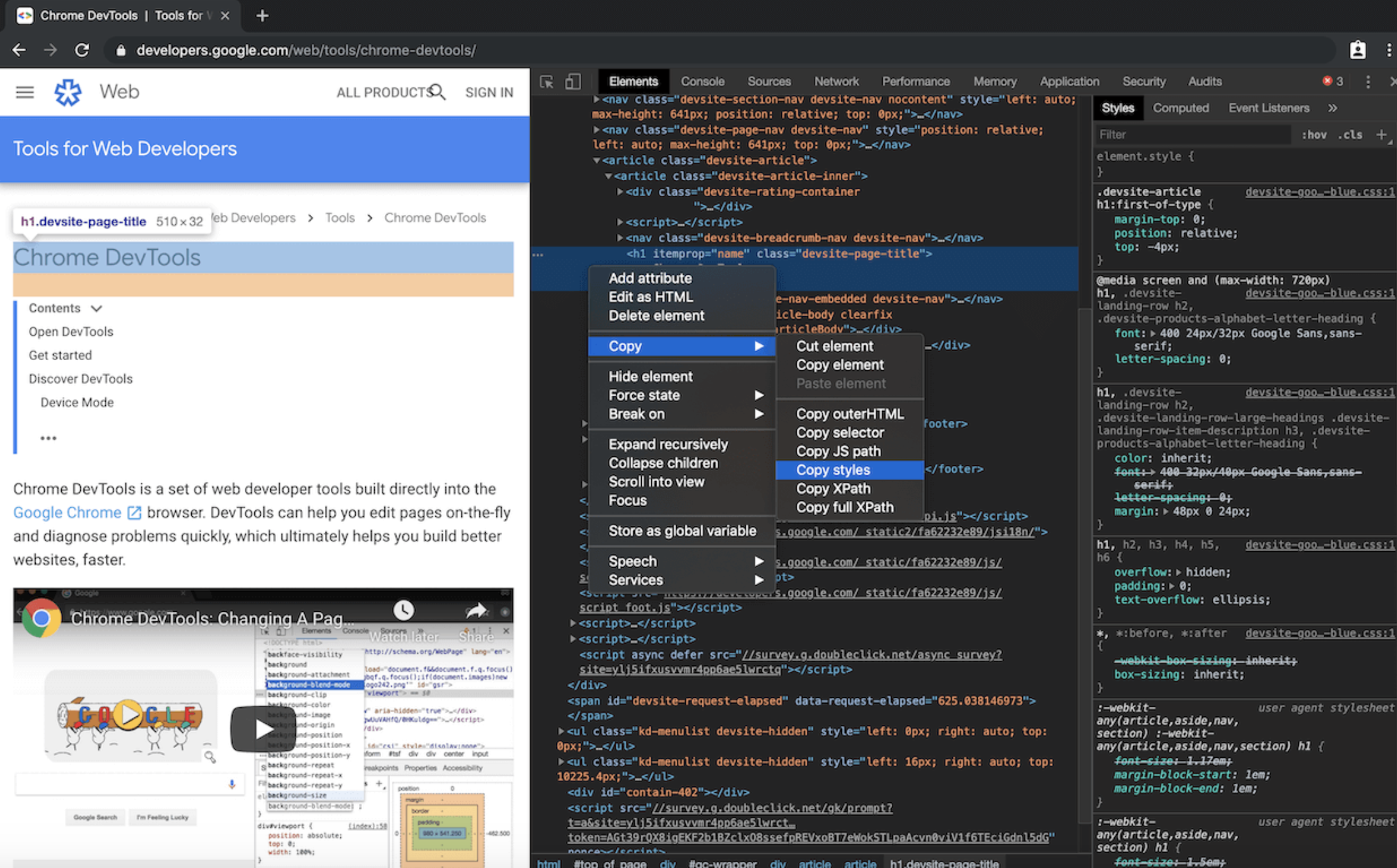
复制元素样式
右键点击 DOM树中的节点,将该节点的 CSS 复制到剪贴板。

布局变化可视化
注意:使用这个功能可能会导致屏幕闪烁。
如果页面没有为图片和广告预留空间,当图片和广告加载完成,浏览器必须将其他内容下移而留出空间,这时内容可能会跳来跳去,这个问题就是布局移动。解决方案是使用 placeholders。
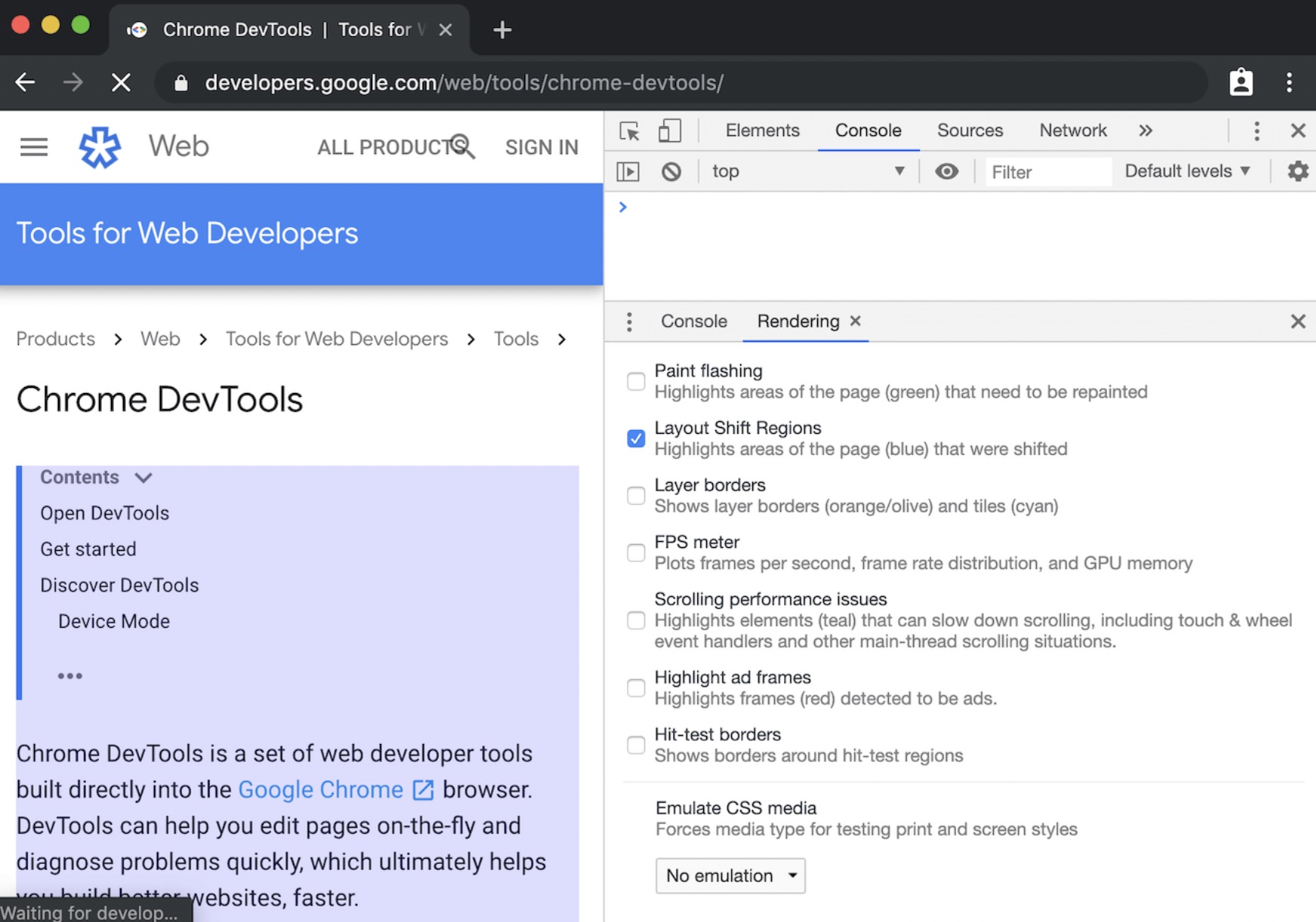
DevTools 现在可以检测布局偏移:
- 打开 Command Menu。
- 输入
Rendering。 - 运行 Show Rendering 。
- 选中 Layout Shift Regions 复选框。这时与页面进行交互,布局变化会突出显示为蓝色。

Audits 面板下的 Lighthouse 5.1
Audits 面板现在使用 Lighthouse 5.1 版本。新的检查项包括:
- 是否有可用的
apple-touch-icon。检查是否可以将 PWA 添加到 iOS 主屏幕。 - 请求数量、文件大小。报告各种类别的网络请求总数和文件大小,例如 documents, scripts, stylesheets, images 等。
- 首次输入延迟。衡量用户首次与网站进行交互(即当点击链接,按钮或使用 JavaScript 控件)到浏览器实际能够访问之间的时间。请注意,此度量标准替代了 预估输入延迟(Estimated Input Latency)度量标准。此项不影响 Performance 类别得分。

Lighthouse 5.1 的 Node 和 CLI 版本更新可参考:
系统主题同步
如果使用操作系统的深色主题,DevTools 会自动切换到 深色主题。
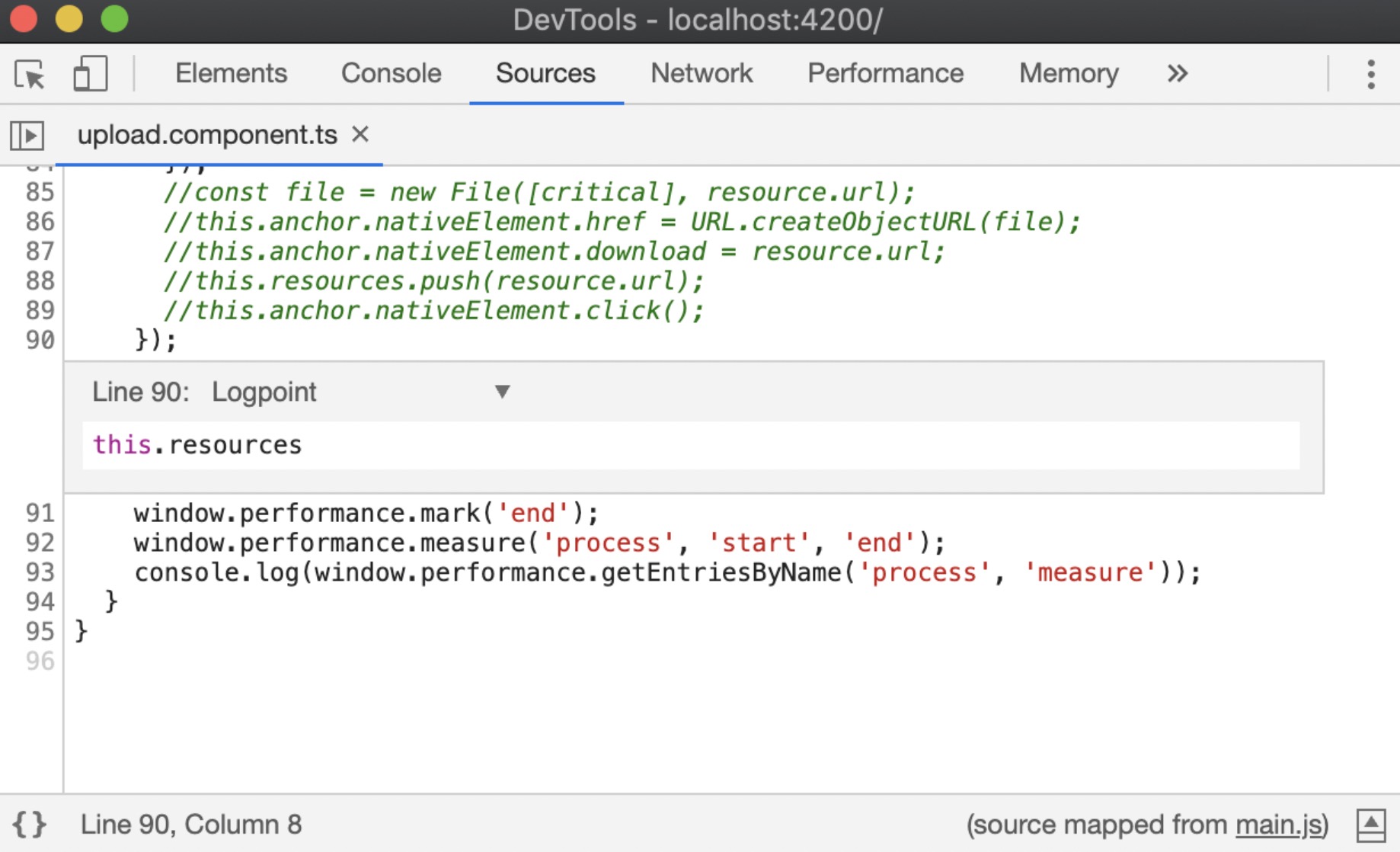
Breakpoint Editor 的快捷键
焦点在 Sources 面板中的编辑器时,按下 Control + Alt + B 或 Command + Option + B(Mac)打开 断点编辑器。断点编辑器可以用来创建日志断点和条件断点。

Network 面板中展示 Prefetch cache
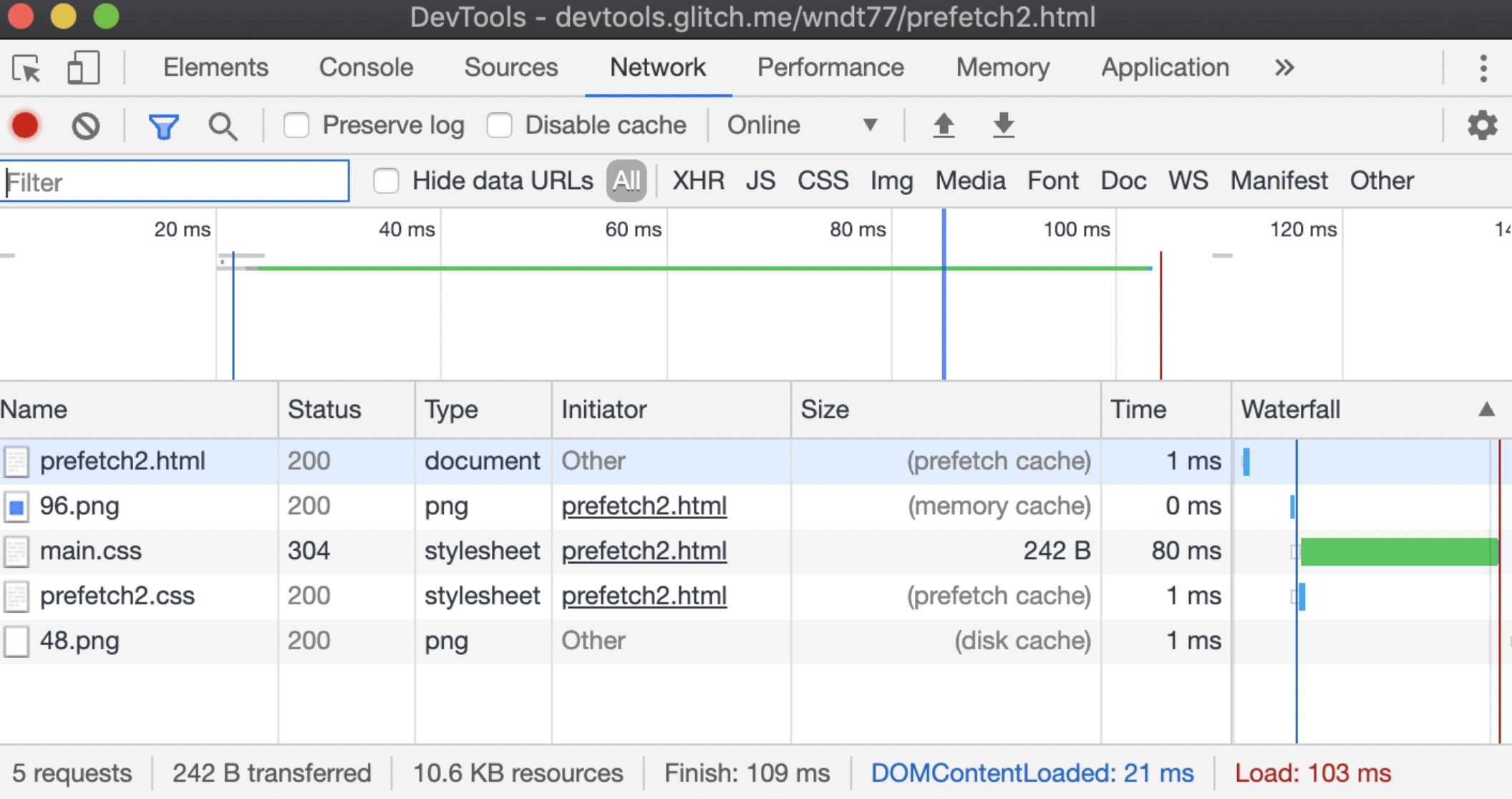
当资源从 prefetch cache 中加载,在 Network 面板的 Size 列会显示 prefetch cache 。prefetch cache 是一种新的 Web 功能,可加快页面的加载速度。 Can I use… 显示,截至 2019年7月,全球 83.33% 的浏览器都支持这个特性。
 Size 列显示
Size 列显示prefetch2.html和 prefetch2.css来自(prefetch cache)。
更多可参考:prefetch cache
查看对象的私有属性
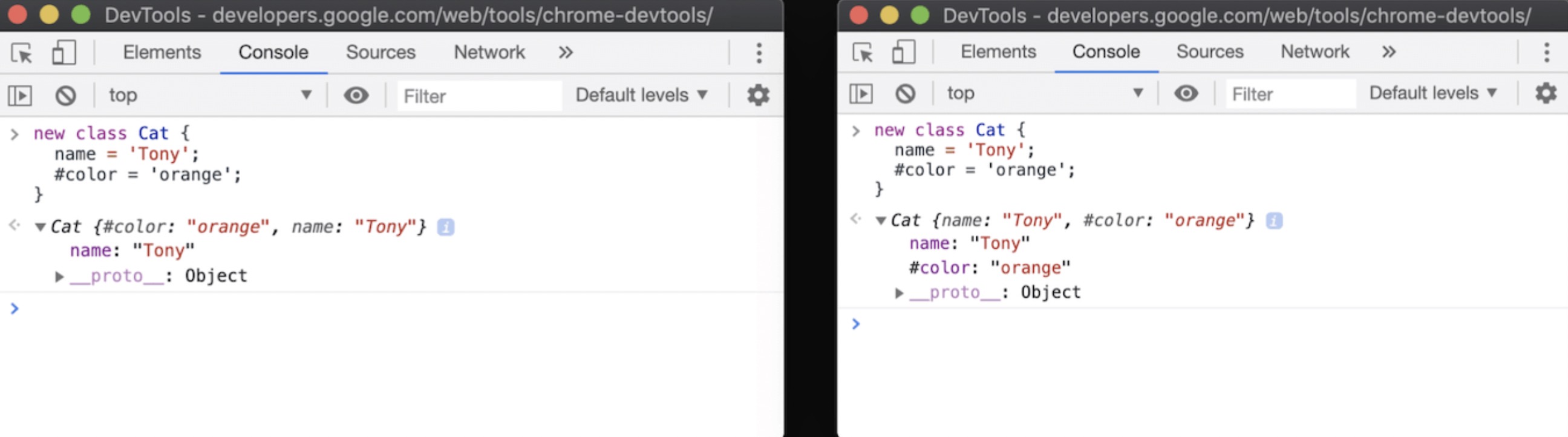
控制台现在支持显示私有类字段。

#color 在左侧的旧版 Chrome 中不会显示,而右侧的新版本中会显示。
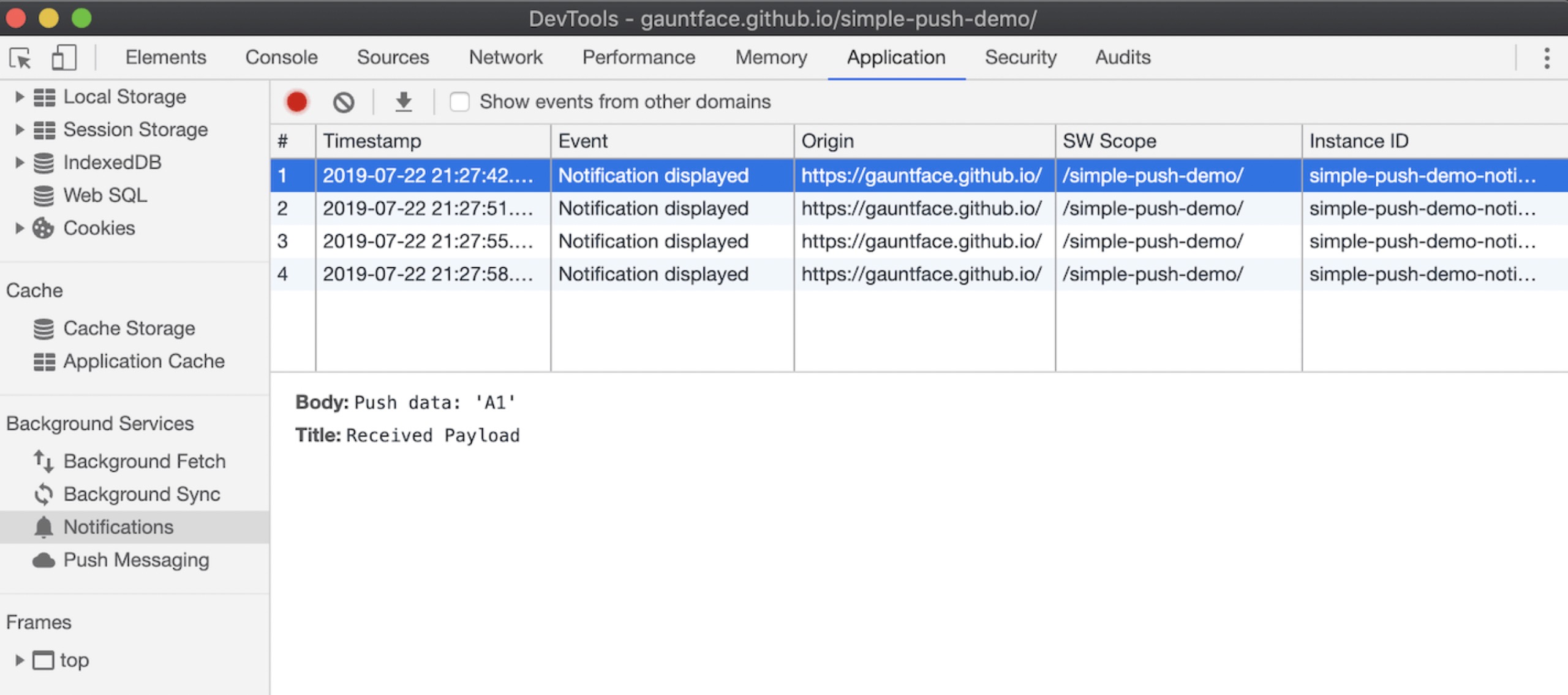
Application 面板 Notifications and push messages
现在,Application 面板的 Background Services 支持查看 Push Messages 和 Notifications。当服务器向 service worker 发送信息时,将出现在 Push Messages。当 service worker 或页面脚本向用户显示信息时,会出现在 Notifications。
与 Chrome 76 的 Background Fetch and Background Sync 功能一样,一旦开始记录,即使关闭页面,甚至关闭 Chrome,页面上的推送消息和通知录也会持续记录 3 天。

Push Messages 相关可参考:Web Push Notifications
Notifications 相关可参考:Displaying a Notification
DevTools(Chrome 78)的新增功能
Audits 面板支持多客户端
Audits 面板现在可以跟其他 DevTools 功能,如 Request Blocking 和 Local Overrides 结合使用 。
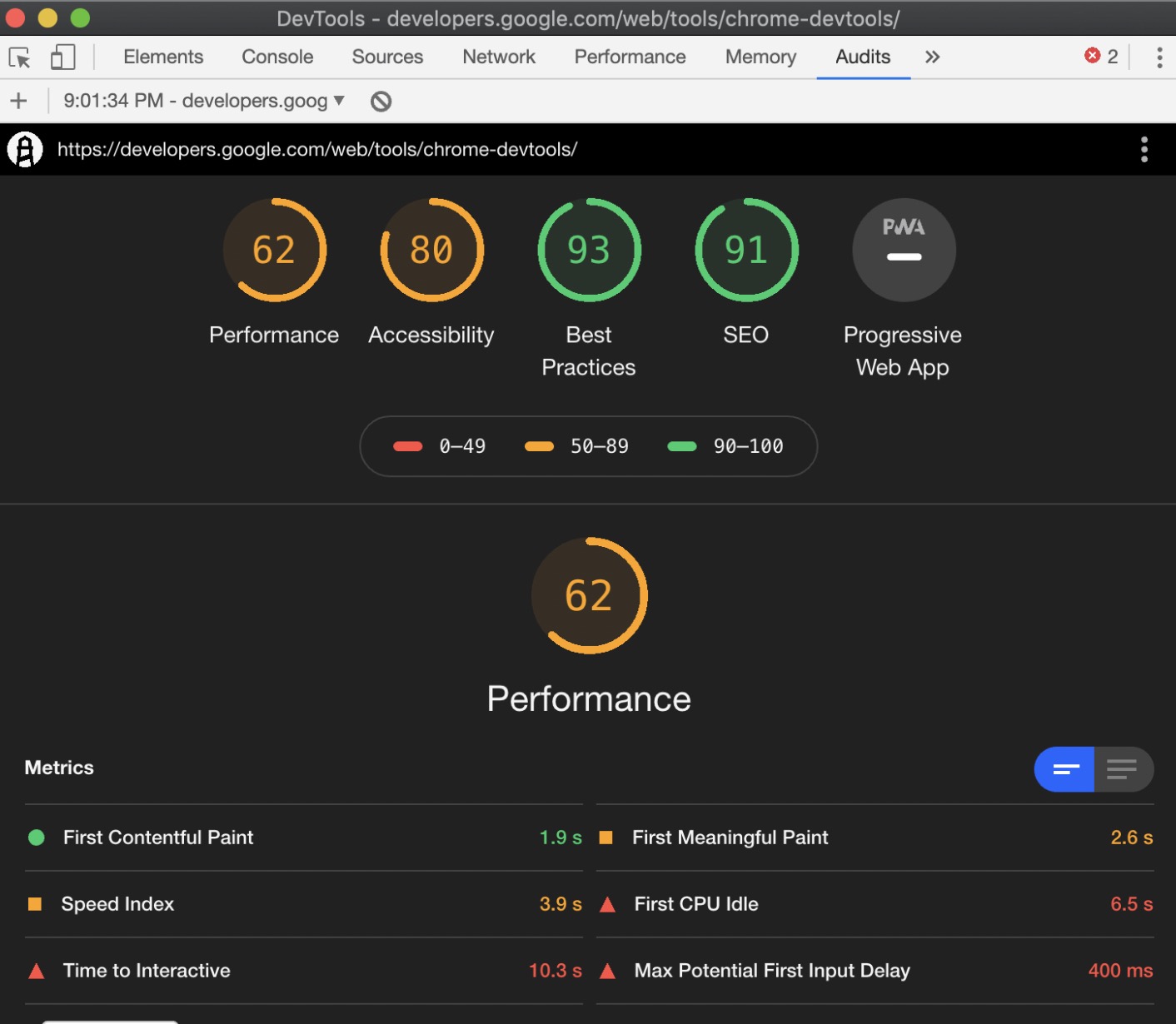
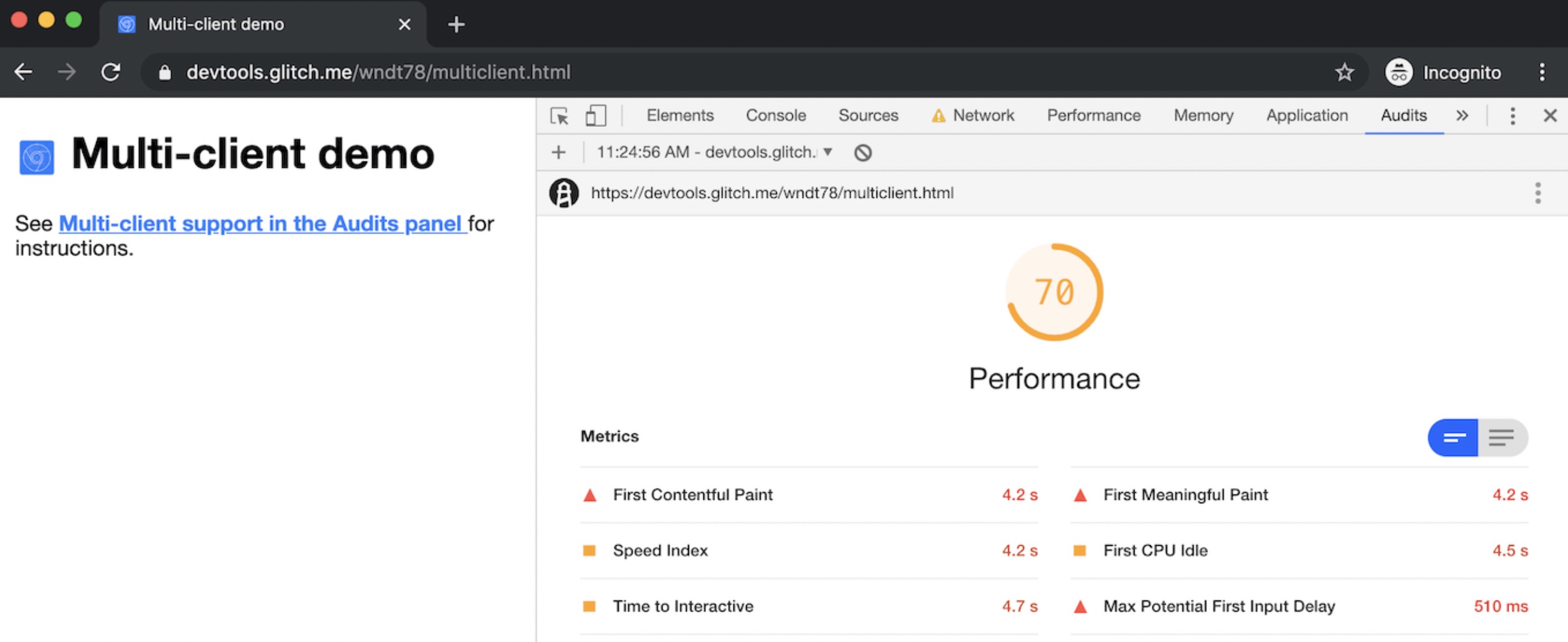
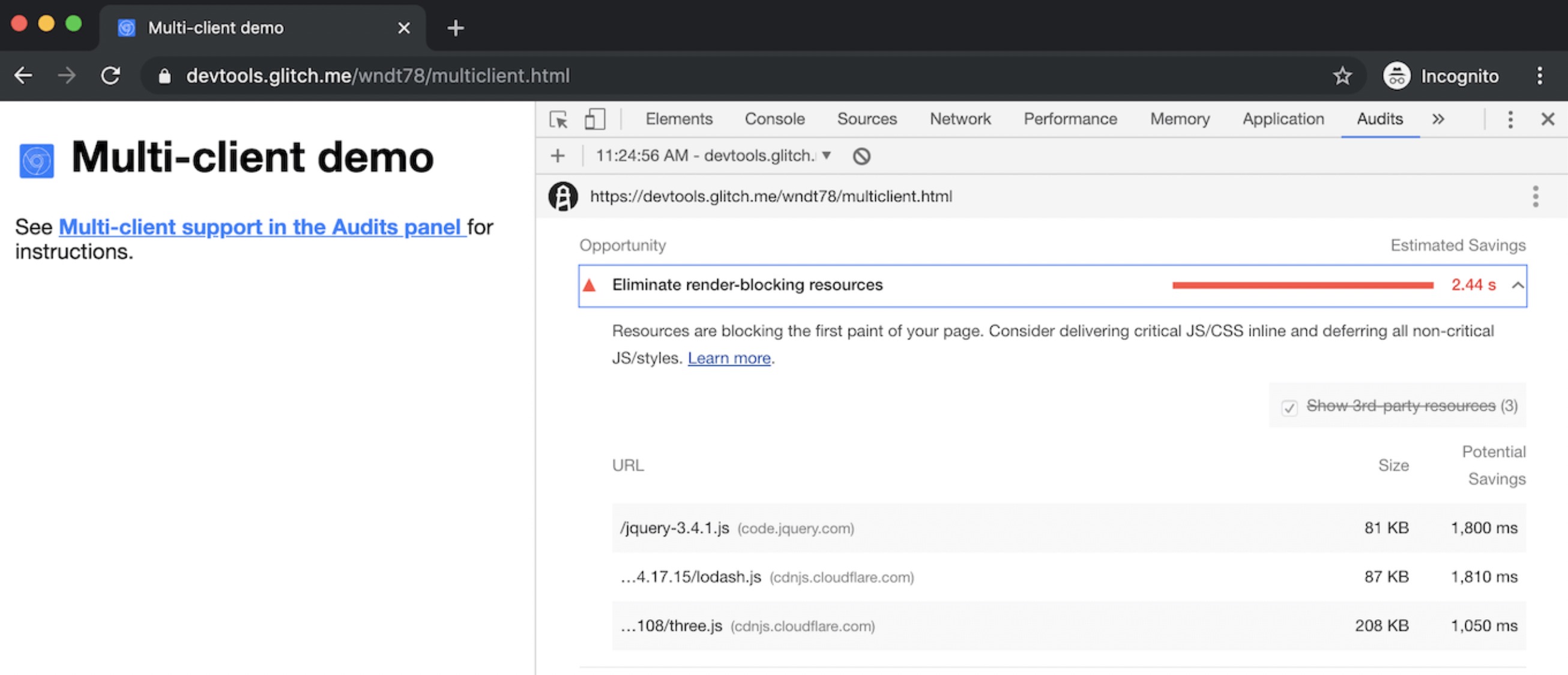
假设 Audits 面板报告此页面的性能得分为70,而最大的性能影响因素之一就是 eliminating render-blocking resources。
 初始性能得分。
初始性能得分。
 初始报告显示存在 3 个阻碍渲染的脚本。
初始报告显示存在 3 个阻碍渲染的脚本。
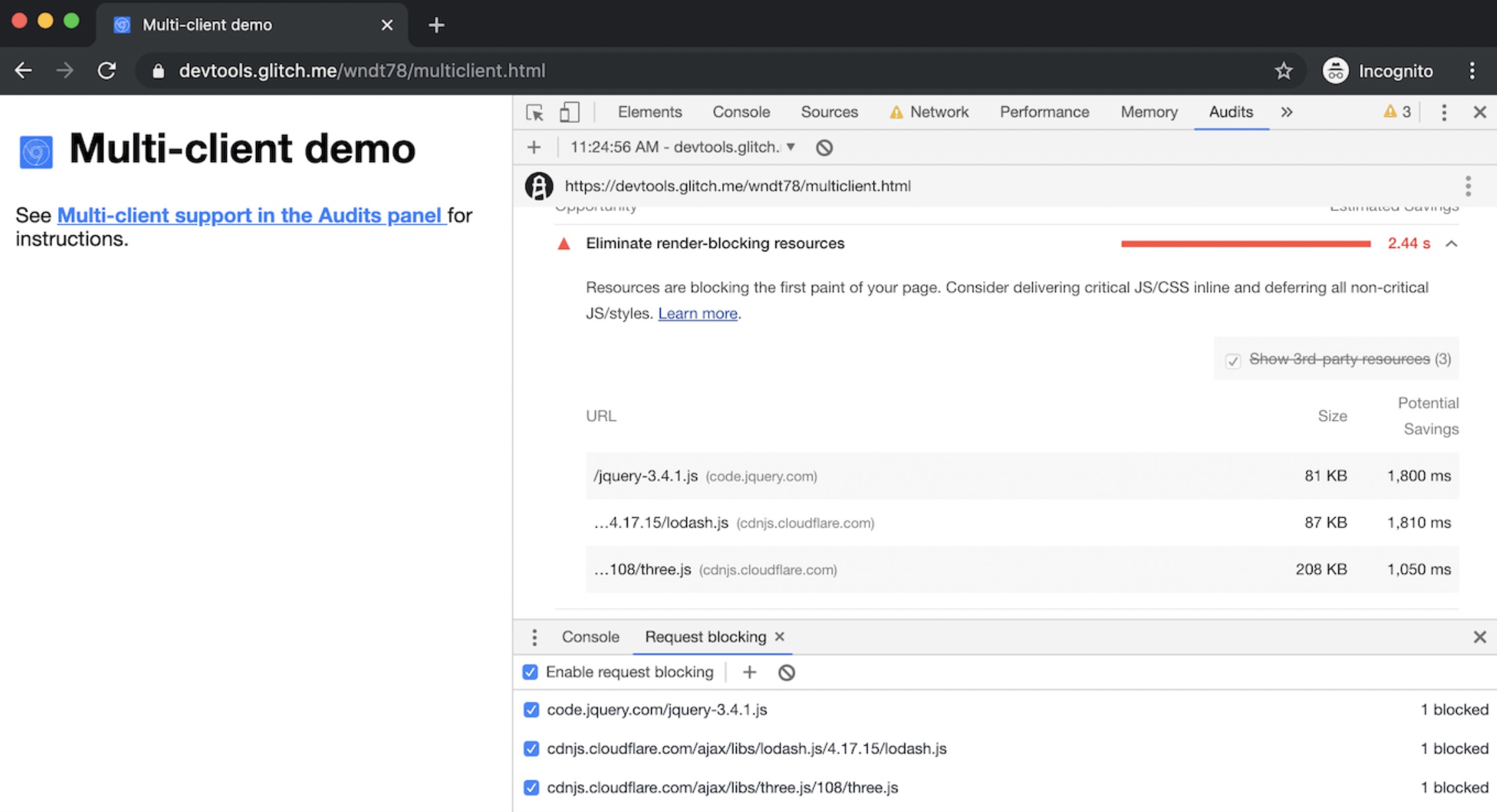
现在可以结合 request blocking,首先可以通过 禁用阻碍渲染的脚本,来快速判断阻碍渲染的脚本对加载性能的影响
 使用 Request Blocking 选项卡禁用有问题的脚本。
使用 Request Blocking 选项卡禁用有问题的脚本。
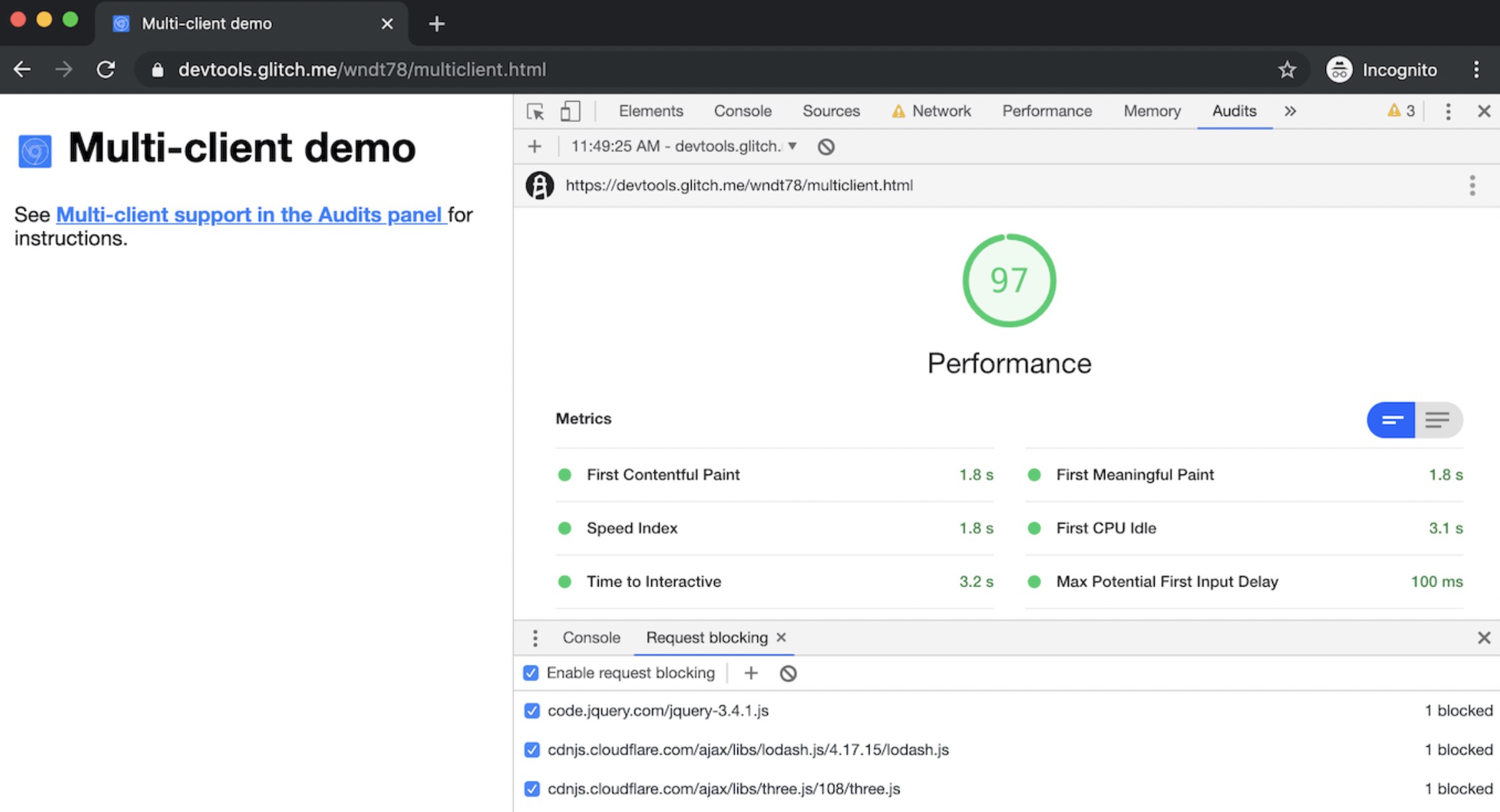
然后再次审核页面:
 阻止有问题的脚本后,性能得分提高到了 97。
阻止有问题的脚本后,性能得分提高到了 97。
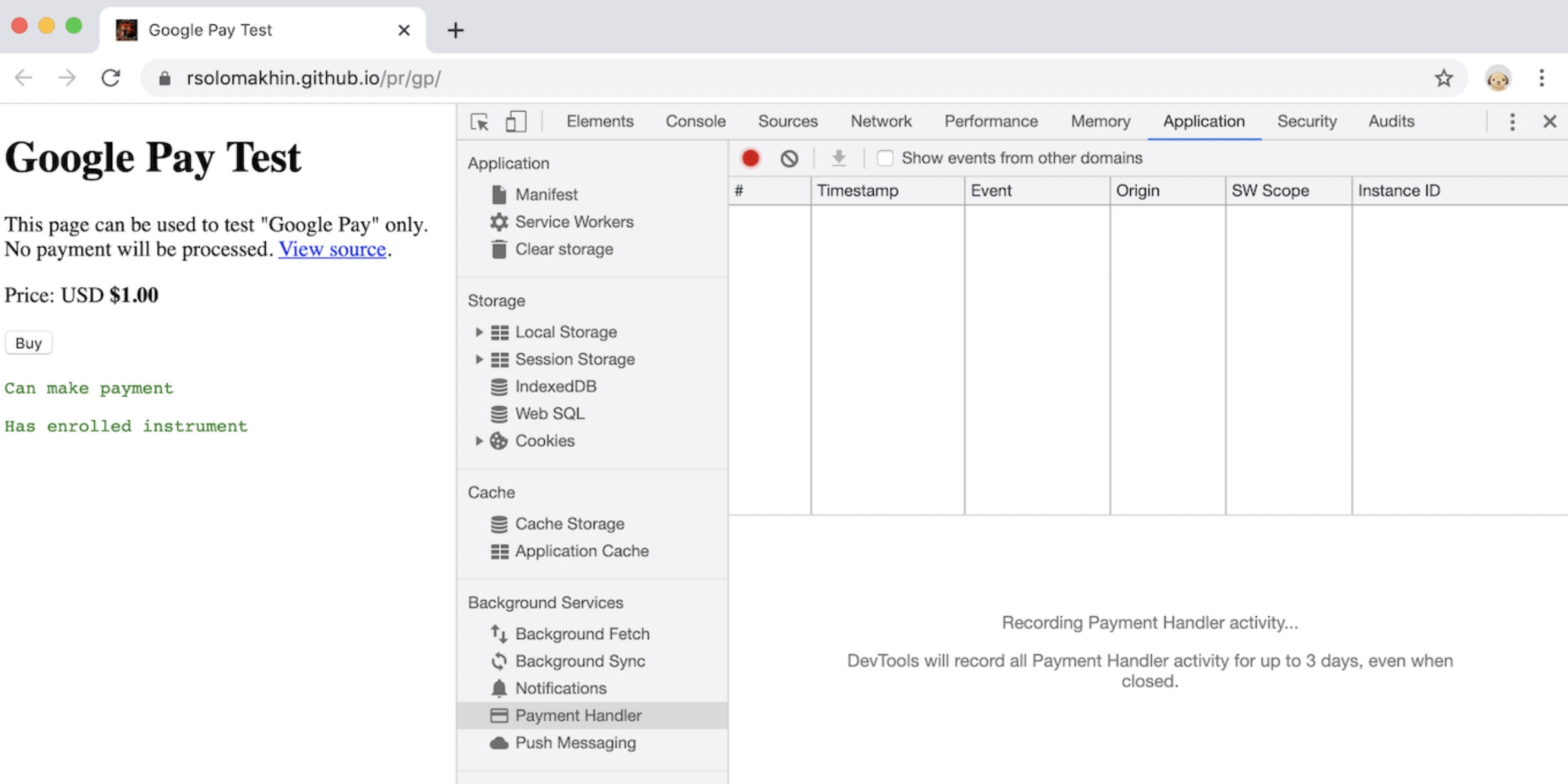
Payment Handler 调试
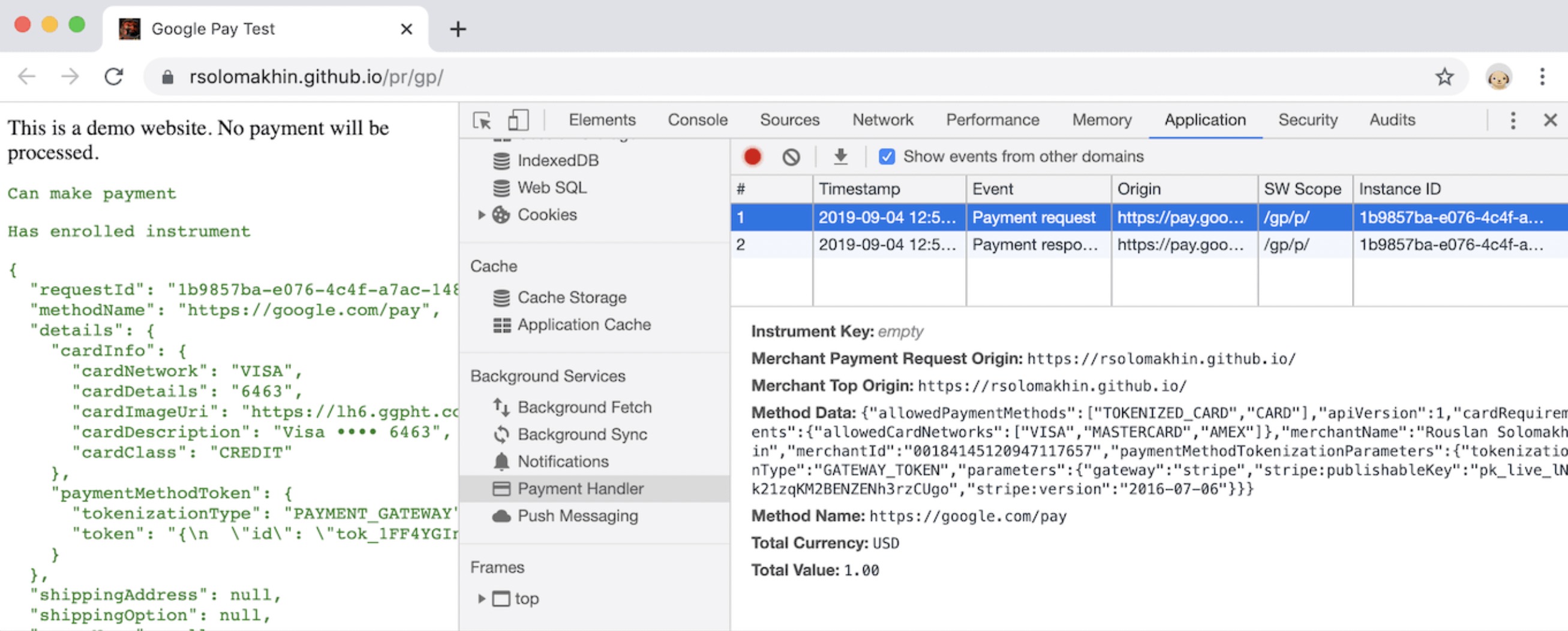
现在,Application 面板的 Background Services 部分,支持 Payment Handler(付款) 事件。
转到 Application面板。
打开 Payment Handler 窗口。
点击 记录。即使关闭了DevTools,DevTools 也会记录 3 天的 Payment Handler 事件。

如果 Payment Handler 事件发生在其他域,可以启用 Show events from other domains 选项。
触发付款处理事件后,点击事件行以了解有关该事件的更多信息。

Payment Handler 相关介绍可参考:Payment Handler
Audits 面板下的 Lighthouse 5.2
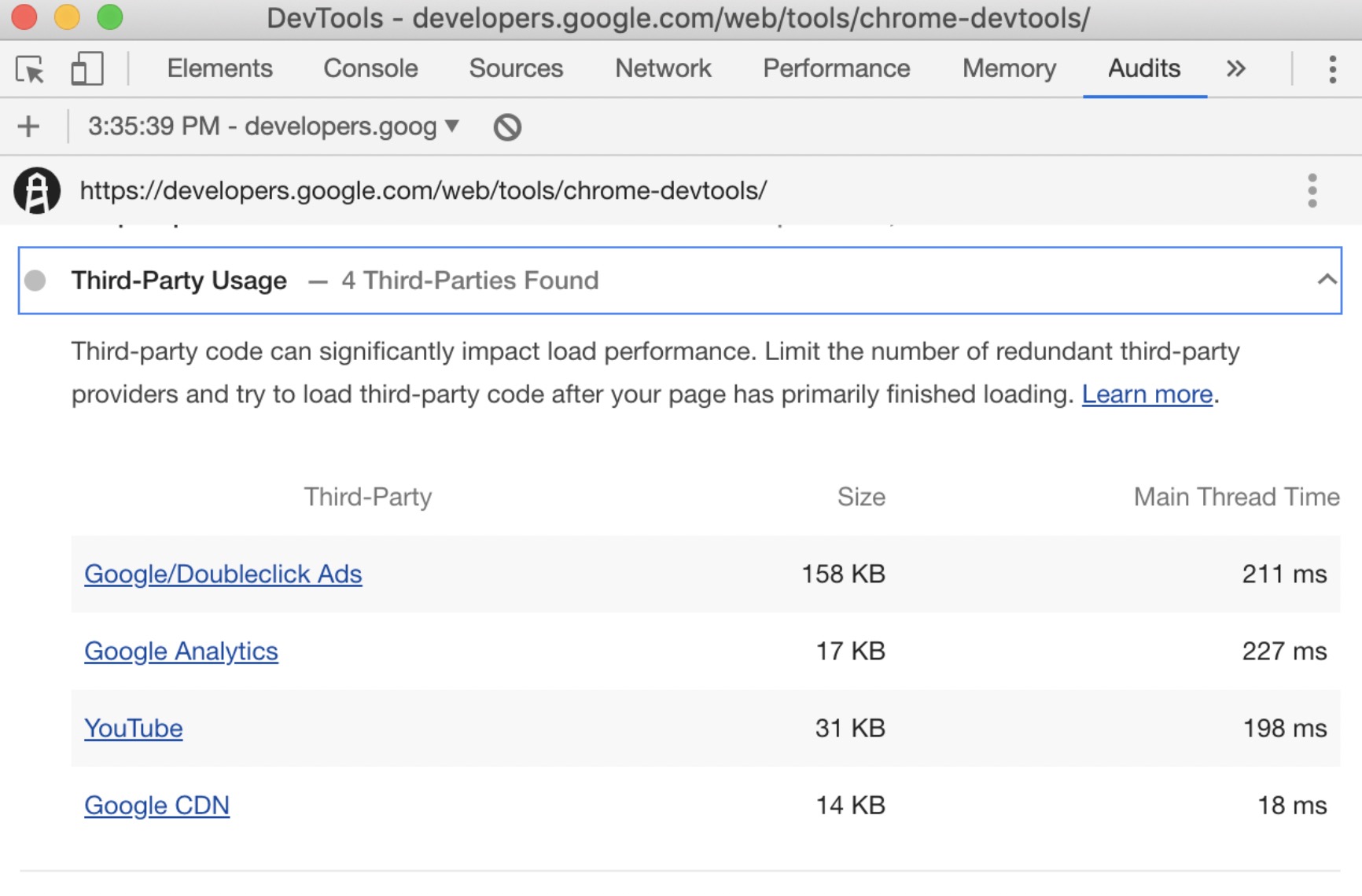
Audits 面板,使用 Lighthouse 5.2 版本。新增 Third-Party Usage 审核项可以判断页面请求了多少第三方代码,以及页面加载时第三方代码阻塞了主线程多长时间。

可参考 Optimize your third-party resources 了解有关第三方代码如何降低加载性能的更多信息。
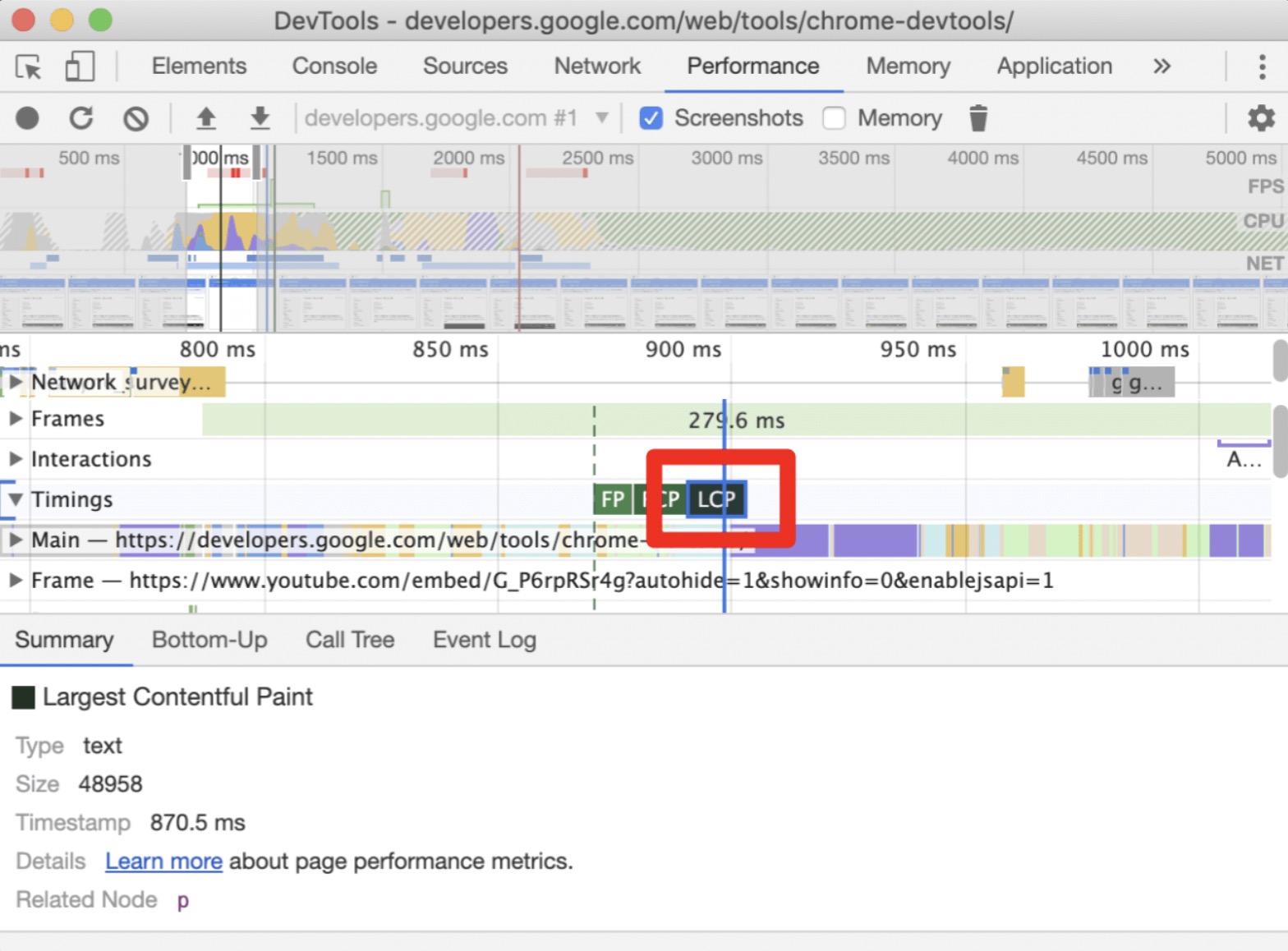
Performance panel 中查看最大绘制内容
Performance 面板中分析加载性能时,Timing 现在新增了一个最大绘制内容(largetst contentful paint, LCP)的标志。LCP 记录了视图中可见的内容最大的元素的渲染时间。

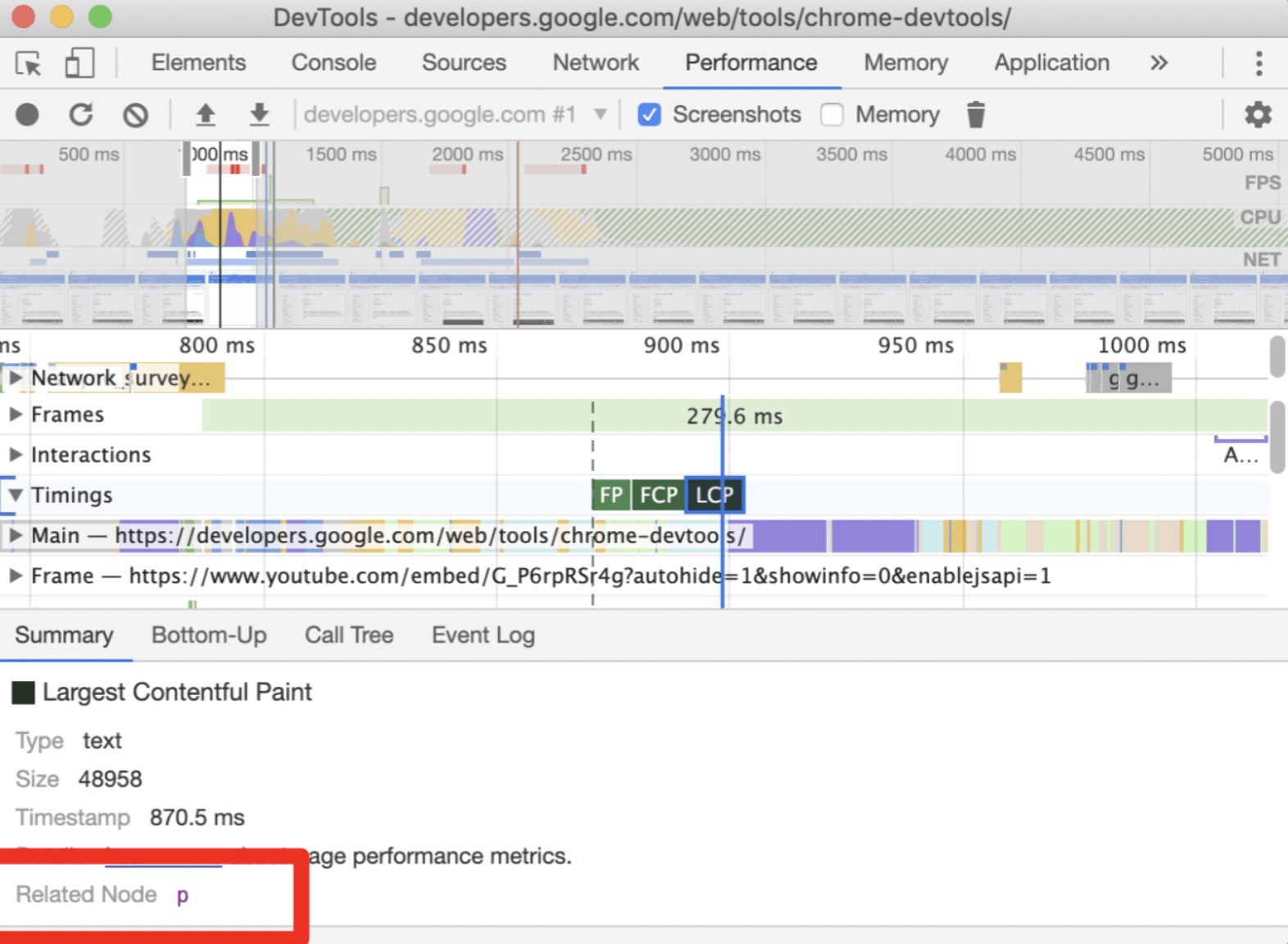
高亮显示与 LCP 关联的 DOM 节点:
点击 Timings 部分中的 LCP 标记。
将鼠标悬停在 Summary 选项卡中的 Related Node 上高亮显示视图中的节点。

- 点击相关节点可在 DOM 树中将其选中。
更多参考
Chrome DevTools 最近的更新到此就介绍完了,更多的介绍可以参考
What’s New In DevTools (Chrome 74)
What’s New In DevTools (Chrome 75)
What’s New In DevTools (Chrome 76)
- 本文链接:https://xuehuayu.cn/article/59349.html
- 版权声明:① 标为原创的文章为博主原创,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接。② 标为转载的文章来自网络,已标明出处,侵删。

